Starter create-react-app with IE11 polyfill import still aborts in IE11
Using: react 16.8.6.
Working in: Dev Mode.
1) Do: npm create-react-app my-app
2) cd my-app
3) add: import "react-app-polyfill/ie11"; as the new first line in index.js
4) do: npm start
5) In IE11 on Windows 10 it aborts with these in the console:
SCRIPT1002: Syntax error
1.chunk.js (10735,34)
SCRIPT1002: Syntax error
main.chunk.js (154,1)
I have tried other polyfills:
import "react-app-polyfill/ie9";
and
import 'react-app-polyfill/stable';
and
import 'react-app-polyfill/ie9';
import 'react-app-polyfill/stable';
and
import 'react-app-polyfill/ie11';
import 'react-app-polyfill/stable';
The location of the Syntax error changes, but it still happens.
Works fine in all other browsers.
import "react-app-polyfill/ie11";import React from "react";
import ReactDOM from "react-dom";
import "./index.css";
import App from "./App";
import * as serviceWorker from "./serviceWorker";
import "bootstrap/dist/css/bootstrap.css";
ReactDOM.render(<App />, document.getElementById("root"));
The abort happens immediately before the generated code ever loads. It gives the old 'White screen of death' in IE11.
Can anyone share the magic to get the 16.8.6 starter app to work in IE11?
Answer
You can refer to the following steps to support IE11:
First, install the package: npm install react-app-polyfill.
Second, add import 'react-app-polyfill/ie11'; import 'react-app-polyfill/stable'; at the first line in src/index.js.
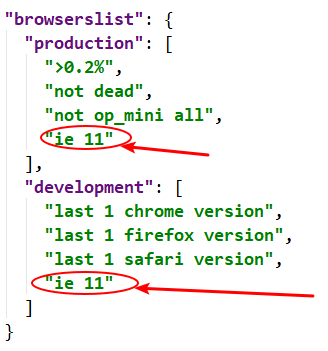
Third, add ie 11 in packge.json like this:

Finally, you can restart your app and it will work in IE11. If it still doesn't work, delete the app and create it again according to the above steps.
以上是 Starter create-react-app with IE11 polyfill import still aborts in IE11 的全部内容, 来源链接: utcz.com/a/23863.html









