Visual Studio 2015 JSX/ES2015 syntax highlighting
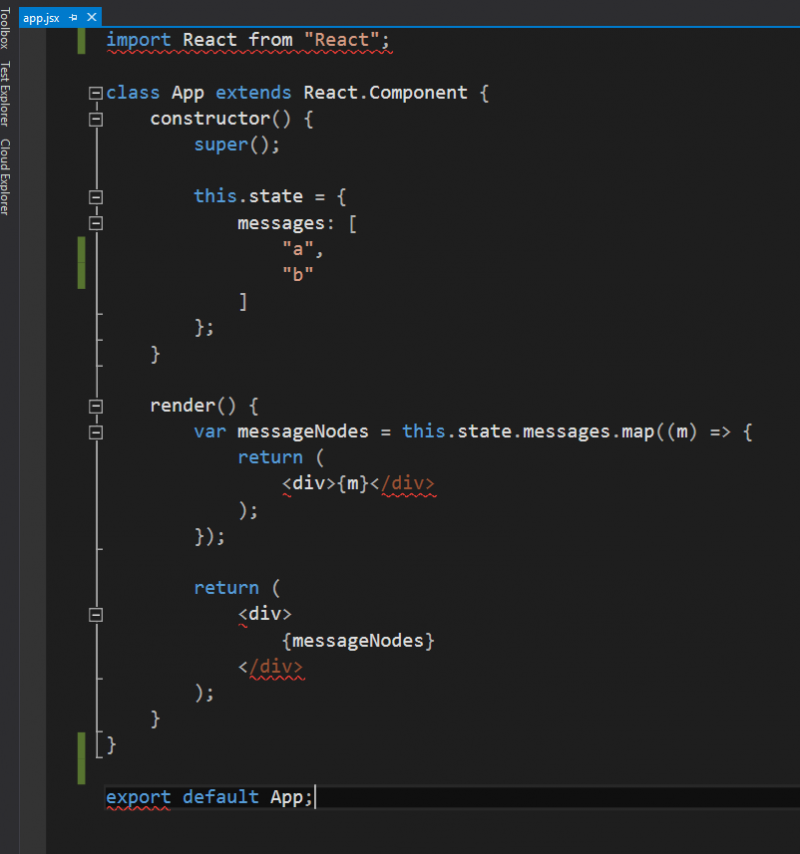
How can I get a proper syntax highlighting in Visual Studio 2015 for JSX with ES2015 code?

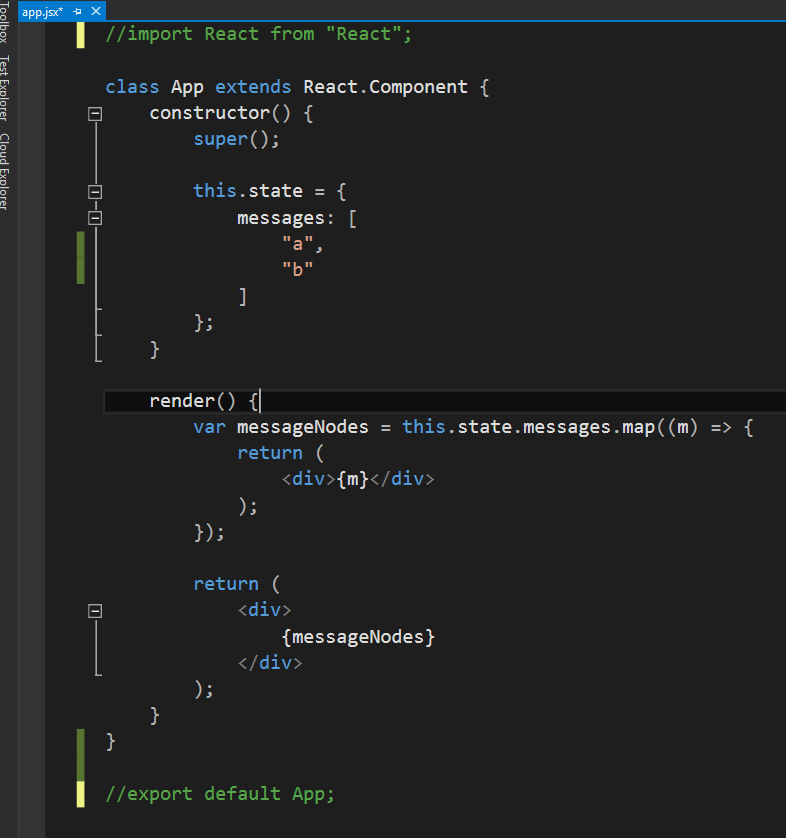
It works fine if I remove the import and export keywords:

I just updated to Visual Studio 2015 Enterprise Update 1 but it still remains the same.
Answer
UPDATE (2017-02)
Node Tools for Visual Studio (NTVS) has been using the Salsa analysis engine since v1.2 and using NTVS is likely the path of least resistance for JSX support.
https://github.com/Microsoft/nodejstools
Read (and upvote) this answer for more details: https://stackoverflow.com/a/41996170/9324
ORIGINAL ANSWER
I ran into the same issue and found two solutions - one using ReSharper and one modifying Visual Studio external web tools.
SOLUTION 1
In ReSharper 10:
- open the Options dialog
- under Code Editing > JavaScript > Inspections choose ECMAScript 6 in the JavaScript language level drop down
- ensure the Enable JSX syntax in .JS files option is selected as well (assuming you use JSX syntax).
- you also need to disable javascript syntax errors in Visual Studio as follows:
- go to Tools > Options > Text Editor > JavaScript > IntelliSense
- uncheck the Show syntax errors box and OK out.
- reload the VS solution
After reloading the solution, the red squigglies were gone for me. However, the syntax highlighting for JSX doesn't work. The opening segment of any elements I declare in the render function don't have the proper coloring - but that's easy for me to ignore.
I should also mention that the javascript files need to have .js extension. If you give them .jsx extension, you'll get red squigglies on your first import statement. The error message will be JSX Parser: illegal import declaration. (This can be fixed using solution #2 below)
UPDATE: thanks to @SntsDev for this workaround
There is a way to avoid naming the .jsx files as .js:
- in Visual Studio, go to Options > Text-editor > File Extension
- add jsx and assign it to Javascript Editor
SOLUTION 2
Curiosity got the better of me and I wanted to explore whether or not there was a non-ReSharper solution. Visual Studio uses a locally running node server module named react-server to parse JSX on the fly. This module can be found here:
C:Program Files (x86)Microsoft Visual Studio14.0Common7IDEExtensionsMicrosoftWeb ToolsExternalreact-server
UPDATE for Visual Studio 2015 Update 3
Thanks to @TheQuickBrownFox for the comment/update.
For Update 3, the location of the react-server commands is now in this file:
C:Program Files (x86)Microsoft Visual Studio 14.0WebExternalvs-task-serverreact-commands.js
Further examining the server.js or react-commands.js file from the aforementioned folder(s), there is a function named transformJsxFromPost or transformJsx. This method contains the following line: var transformed = reactTools.transformWithDetails(code, { elementMap: true });. This is a reference to the react-tools module (https://www.npmjs.com/package/react-tools), which has more options available for parsing ES6.
Therefore:
replace this line:
var transformed = reactTools.transformWithDetails(code, { elementMap: true });with the following:
var transformed = reactTools.transformWithDetails(code, { elementMap: true, es6module: "--es6module", harmony: "--harmony" });Note the addition of the
--es6moduleand--harmonyflags, which instructreact-toolsto treat the incoming code as ES6.disable javascript syntax errors in Visual Studio as follows:
- in Visual Studio, go to Tools > Options > Text Editor > JavaScript > IntelliSense
- uncheck the Show syntax errors box and OK out
IMPORTANT: restart Visual Studio. Your
.jsxfiles with ES6 code should no longer have red squiggles on your ES6 code.
NOTES:
- I don't know if the change outlined in SOLUTION 2 to the
server.jsfile will impact non-ES6 code. So implement at your own risk. - Also, it's quite possible/likely your change could get overwritten with a later update to Visual Studio.
- It would be cool/fun to replace the use of
react-toolswithinreact-serverwith Babel CLI. UPDATE: Thanks to @NickDewitt, seems he was able to make this work: https://stackoverflow.com/a/36321109/9324
以上是 Visual Studio 2015 JSX/ES2015 syntax highlighting 的全部内容, 来源链接: utcz.com/a/23779.html