react使用antd里的modal的时候如何动态引入加载组件呢?
下面是antd的modal官方demo
看得出来是事先在组件里已经写好了。只需要控制visible来达到打开和关闭。
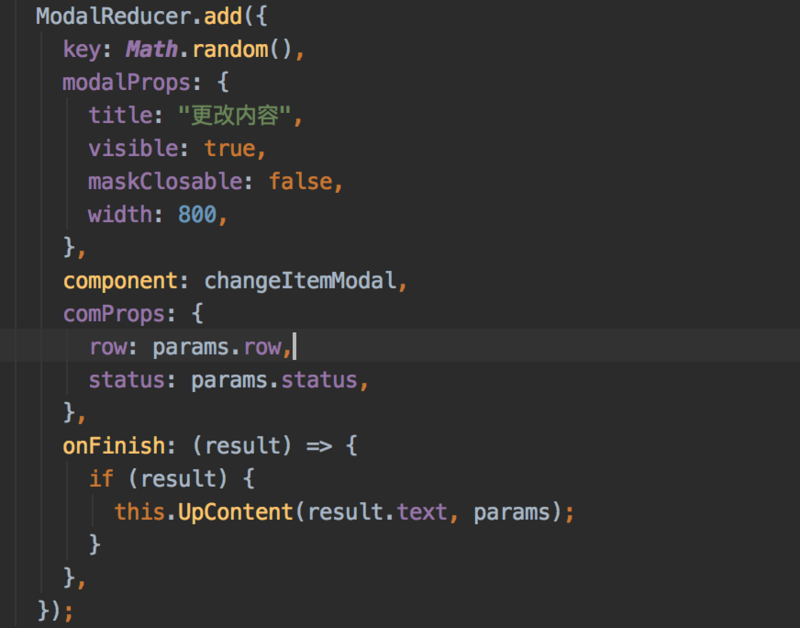
但有一次我看到过一段代码使用modal是这样引入modal的。

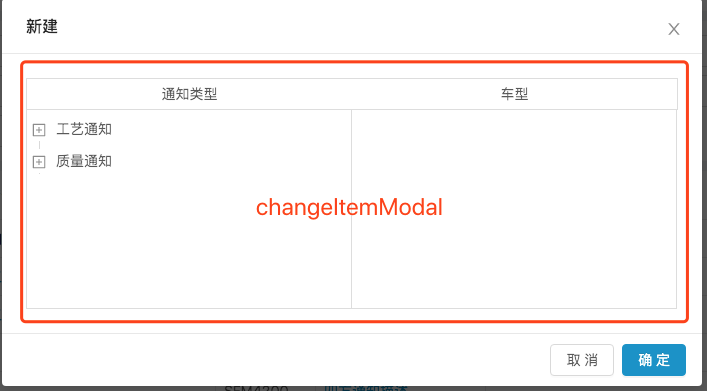
里面的changeItemModal是一个弹窗里的内容组件。
目前这个封装做到了 直接将组件传到modal进行显示。
然而也并没有在当前组件里写过modal的相关引入。
就仅凭下面的一个方法调用就完成了组件的加载,渲染。
openChangeModal(params, e) {ModalReducer.add({
key: Math.random(),
modalProps: {
title: "更改内容",
visible: true,
maskClosable: false,
width: 800,
},
component: changeItemModal,
comProps: {
row: params.row,
status: params.status,
},
onFinish: (result) => {
if (result) {
this.UpContent(result.text, params);
}
},
});
}
请问有人做过类似的封装吗?能告诉下原理吗。
回答
类似 HOC,他的 Modal 已经在他定义的父组件写好了,调用ModalReducer,只需要转入他自己约定好的参数就行。
可以使用ReactDOM.createPortal动态渲染
以上是 react使用antd里的modal的时候如何动态引入加载组件呢? 的全部内容, 来源链接: utcz.com/a/23541.html