HBuilderX eslint实时校验、自动修复代码错误
HBuilderX 2.6.8+版本起,新增eslint 实时校验、自动修复错误的功能。注意:此文不适用于2.6.8之前的版本
1. eslint 文件保存,实时校验、自动修复错误功能说明
- 使用此功能,必须安装
eslint-js和eslint-vue插件。(菜单【工具】【插件安装】) vue-cli项目,需要安装eslint库,并配置eslint规则.- 若满足上述条件,当编写完代码,保存时,若代码中存在错误,自动修复;
2. 插件设置
2.6.11版本,支持自定义配置:保存时自动修复和启用实时校验;见下图
特别说明: 实时校验功能,默认未开启,需要手动开启此功能

3. 特别说明
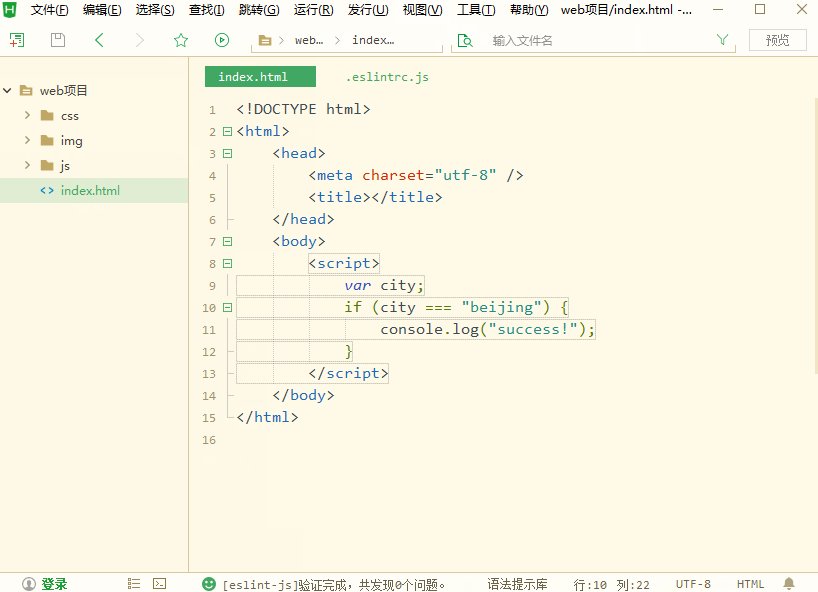
特别说明: eslint自动修复功能,并不能修复所有的语法错误。比如定义了某个变量,但未使用,eslint校验保存,自动修复功能并不能修复此类错误。
4. 普通项目:eslint规则配置
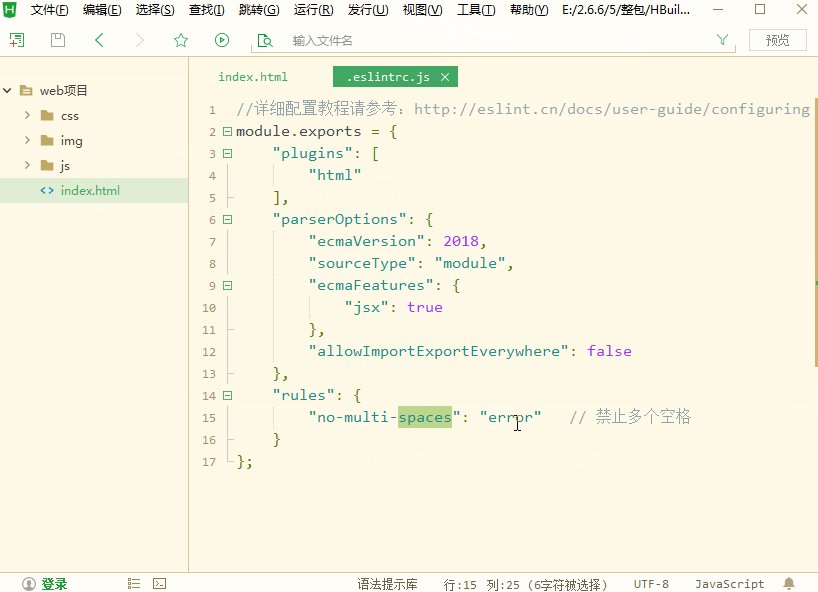
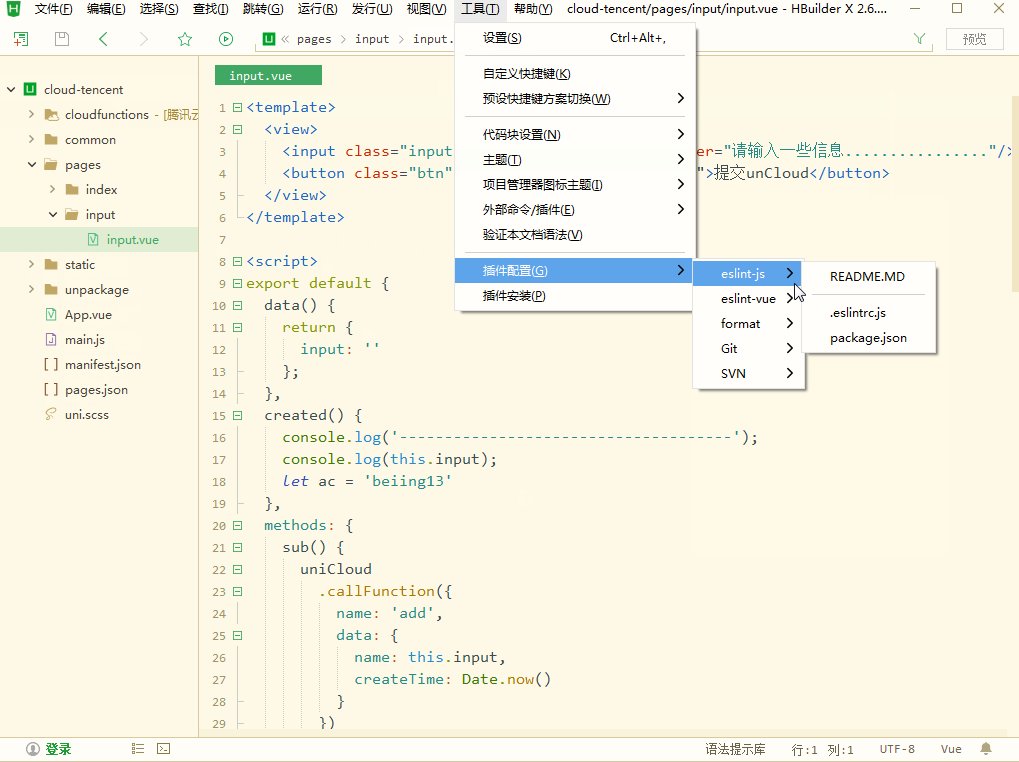
点击菜单【工具】【插件配置】【eslint-js】,编辑.eslintrc.js文件
eslint规则:https://eslint.org/docs/rules/
.eslintrc.js配置文件示例
module.exports = {"plugins": [
"html"
],
"parserOptions": {
"ecmaVersion": 2018,
"sourceType": "module",
"ecmaFeatures": {
"jsx": true
},
"allowImportExportEverywhere": false
},
rules: {
"no-alert": 0,
"semi": [2, "always"],
"no-multi-spaces": "error",
"quotes": ["error", "single"]
}
}
示例:使用eslint, 删除多余的空格

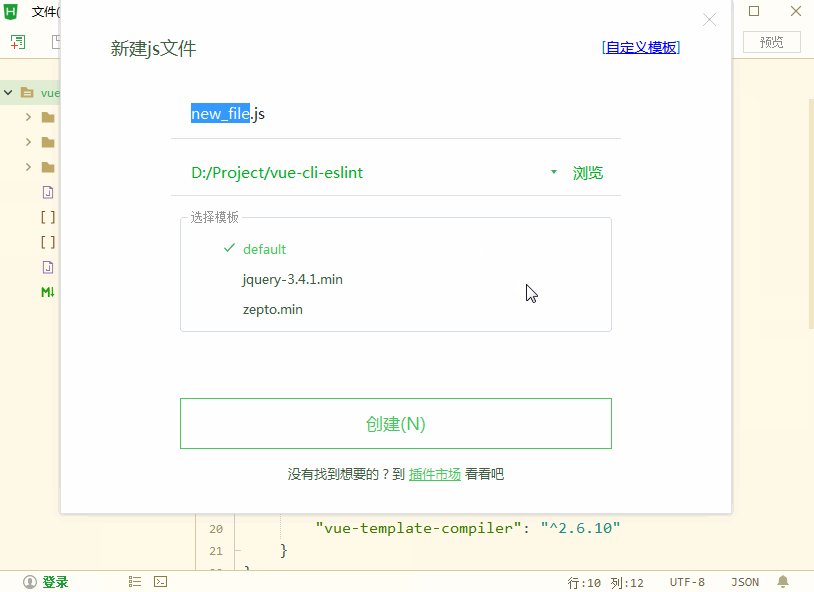
5. vue-cli项目:eslint安装、配置
$ npm install --save eslint eslint-plugin-vue eslint-plugin-html eslint-config-standard eslint-plugin-import eslint-plugin-node eslint-plugin-promise eslint-plugin-standard安装完成后,在vue-cli项目根目录,创建.eslintrc.js文件
备注:(注意:项目下eslint规则会覆盖HBuilderX编辑器eslint插件中的规则)
eslint-plugin-vue配置文件与规则:eslint-plugin-vue官方教程
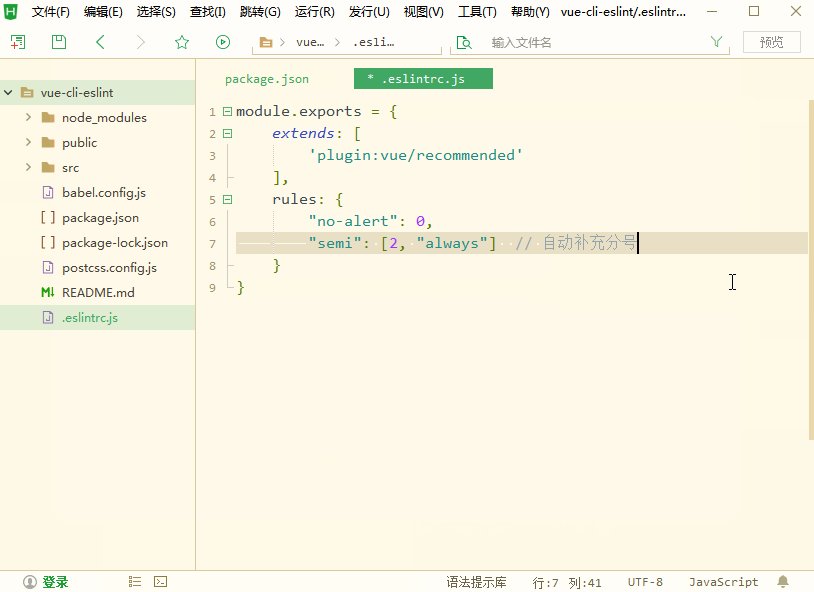
.eslintrc.js配置文件示例
module.exports = {extends: [
'plugin:vue/recommended'
],
rules: {
"no-alert": 0,
"no-multi-spaces": "error", // 禁止多个空格
"semi": [2, "always"] ,// 自动补充分号
"quotes": ["error", "single"] // 使用单引号
}
}
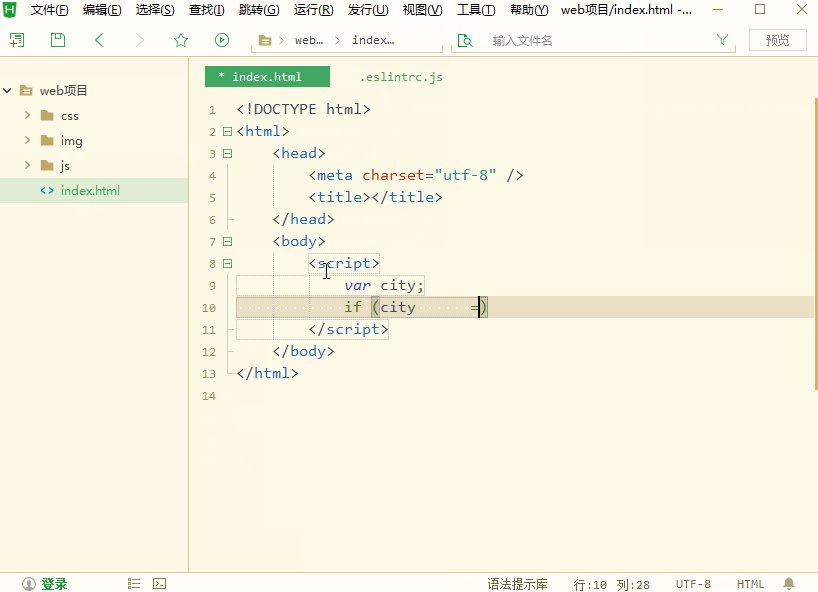
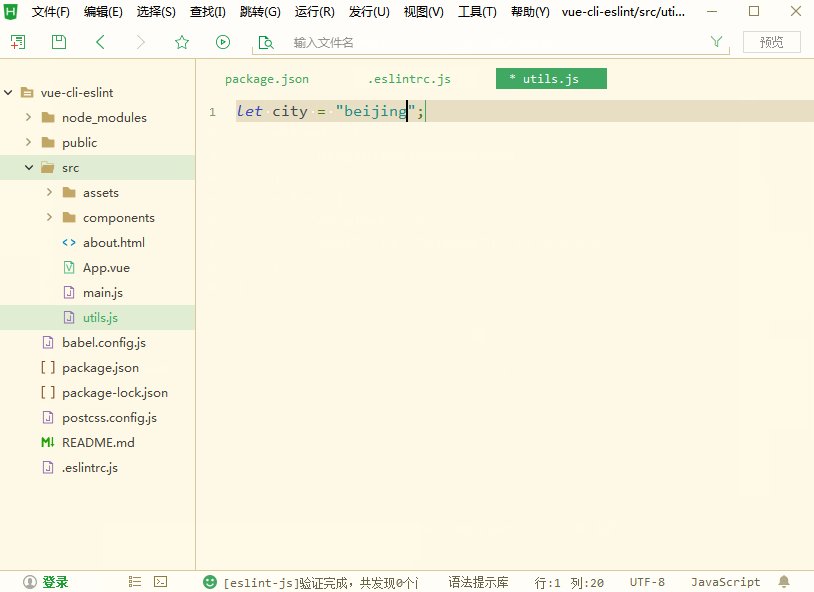
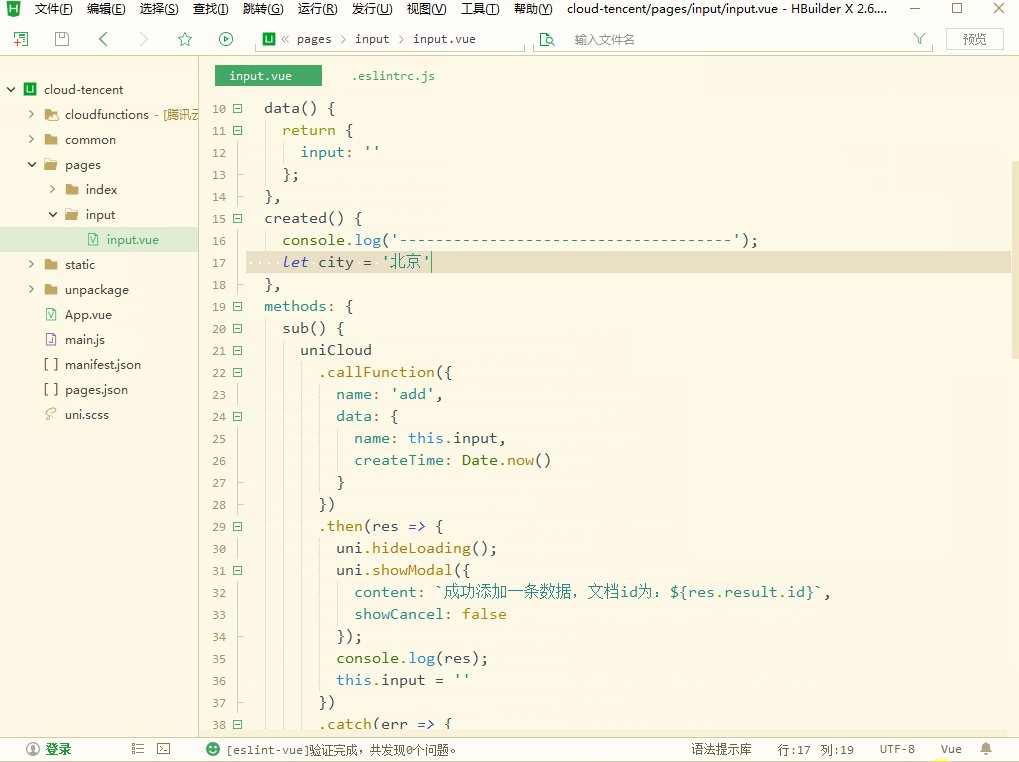
示例:使用eslint, 自动补充分号

6. 以uni-app项目为例,配置eslint规则,校验vue文件
特别说明:
- vue文件,校验规则,需要从
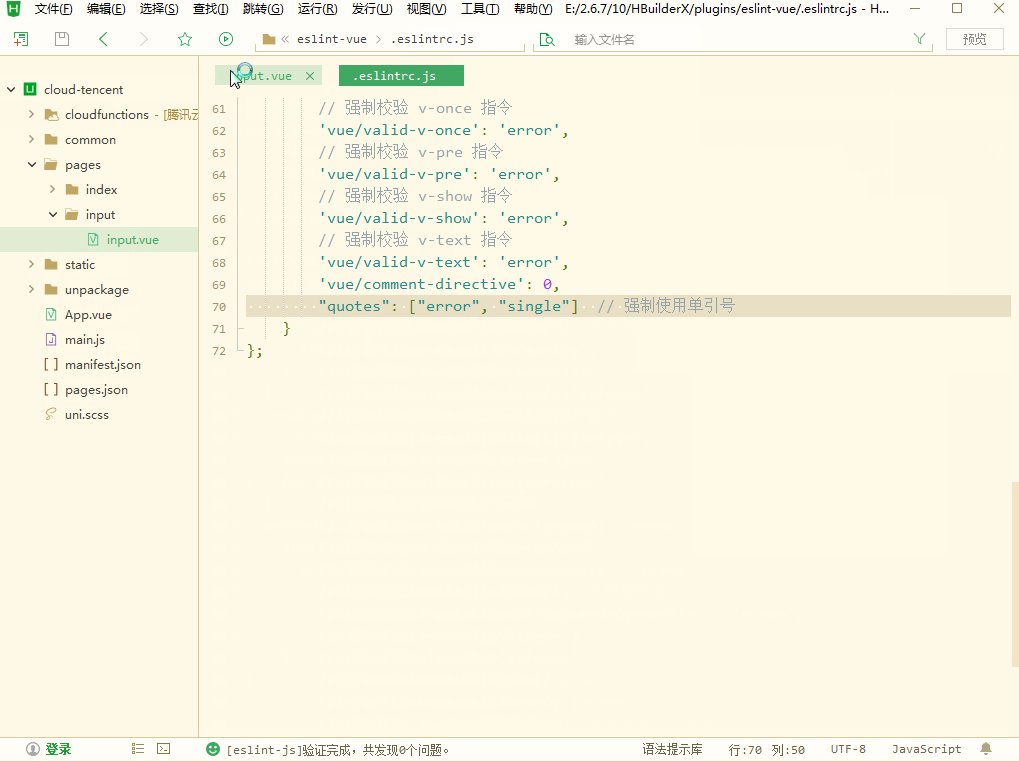
eslint-vue插件中配置。 - 菜单【工具】【插件配置】【eslint-vue】【.eslintrc.js】,编辑
.eslintrc.js文件

以上是 HBuilderX eslint实时校验、自动修复代码错误 的全部内容, 来源链接: utcz.com/a/22745.html








