安卓uni-app原生插件开发文档
uni-app原生插件开发教程 Android Studio 版
请移步新的文档 ,此文章已不再更新维护
一、简介
本文档介绍如何在uni-app中基于weexsdk 开发Android原生插件。
更多说明请参考uni-app原生插件开发指南。
二、开发者须知
在您阅读此文档时,我们假定您已经具备了相应Android应用开发经验,使用Android Studio开发过Android原生。学习过 weex 知识并能够理解相关概念。您也应该对HTML,JavaScript,CSS等有一定的了解, 并且熟悉在JavaScript和JAVA环境下的JSON格式数据操作等。
三、前期准备
- 安装JDK version>=1.7 并配置了环境变量
- 安装Android SDK 并配置环境变量。
- 安装Android Studio 尽量使用最新版本!下载地址:Android Studio官网 OR Android Studio中文社区
- 5+SDK下载:最新android平台SDK下载
- 学习weex 0.26.0版本框架API。weex扩展API for android
四、插件开发
- 导入UniPlugin-Hello-AS工程
- UniPlugin-Hello-AS工程请在5+SDK中查找
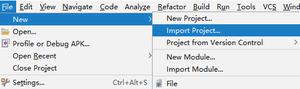
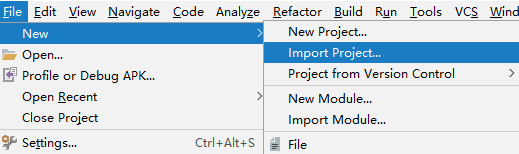
- 点击Android Studio菜单选项File--->New--->Import Project。

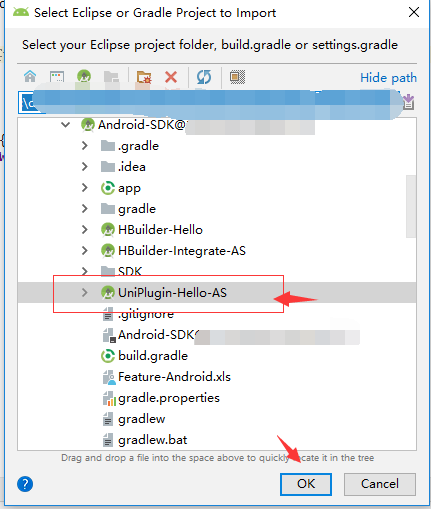
- 导入选择UniPlugin-Hello-AS工程,点击OK! 等待工程导入完毕。

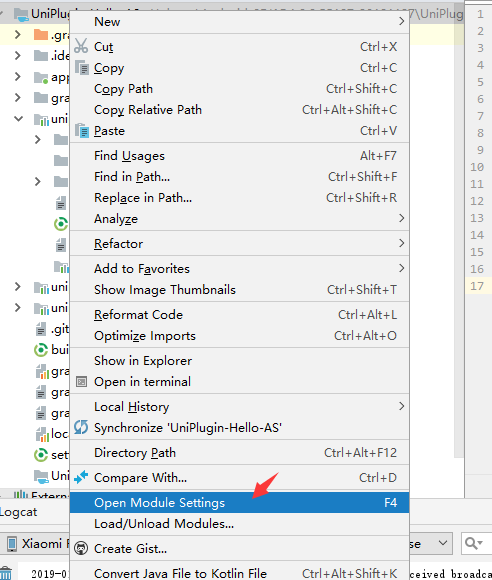
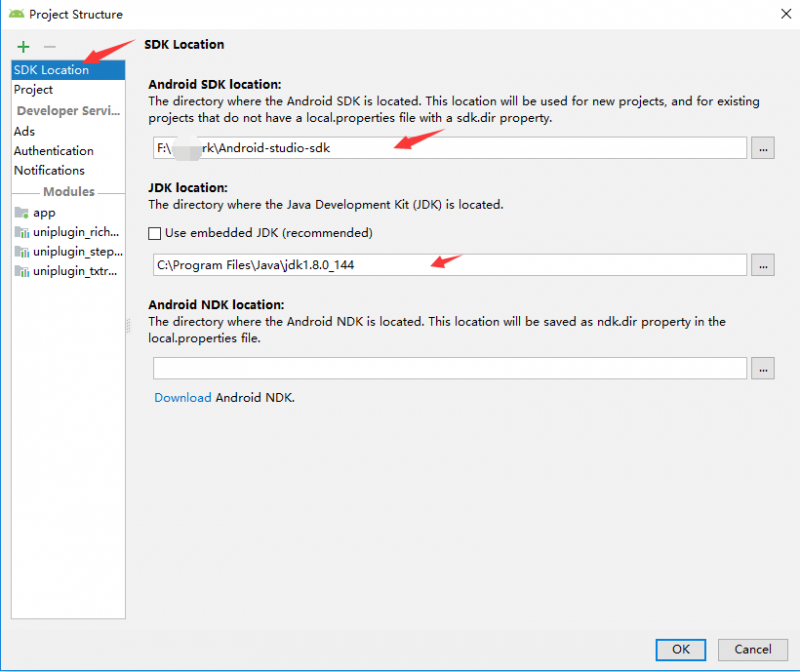
- 如果出现Android SDK路径不对问题,请在Android Studio中鼠标右键UniPlugin-Hello-AS选择Open Module Settings, 在SDK Location 中设置相关环境路径


- 注意!工程gradle配置的gradle-4.6-all版本!使用的是新版本的依赖方式,如果您使用的是老版本的gradle。可根据以下链接进行修改依赖方式。
gradle新依赖方式与旧依赖方式的不同
- 创建uni-app插件Module
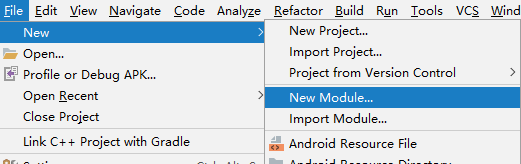
- 点击Android Studio 菜单项 File--->New--->New Module。

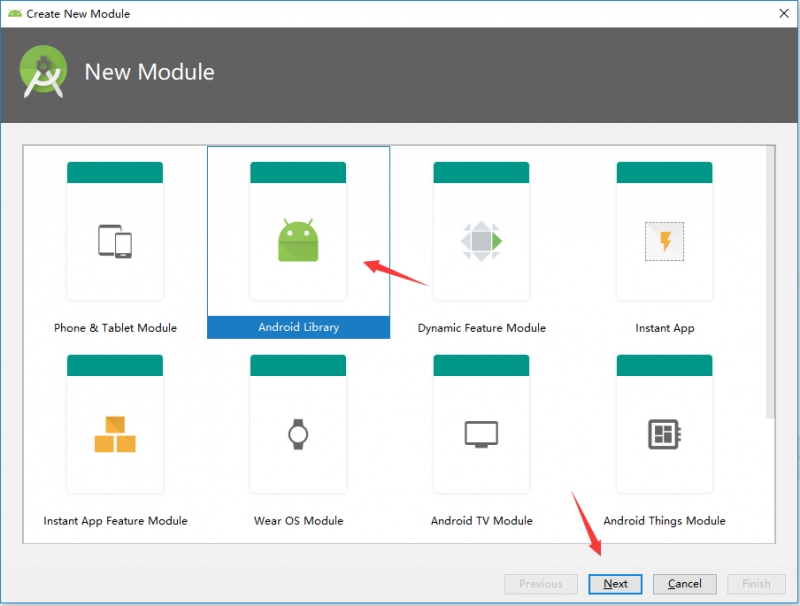
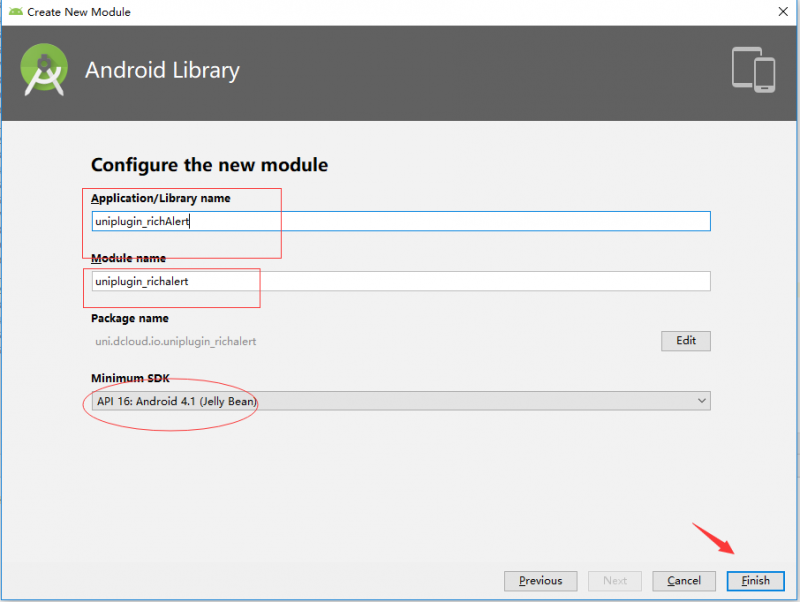
- 选择Android Library, 点击Next.填写与插件相关信息点击finish。


- 编辑module的build.gradle文件。添加依赖库
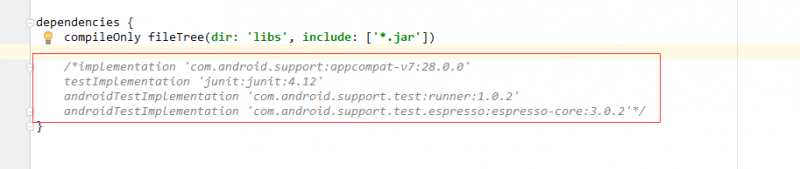
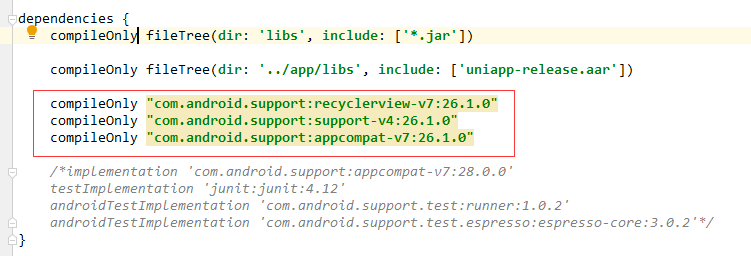
Android Studio默认会在dependencies节点下添加一些基本依赖库,如下图红框内的引用注释掉 或 改为compileOnly依赖方式

此处需要注意libs文件夹下的jar文件已改为compileOnly方式引用了。当你离线工程调试时需要把插件中用到的jar文件在app工程的build.gradle中配置相应的jar文件implementation引入。一定要注意!!!否则导致应用闪退等问题。至于插件中用到的jar文件在打插件包时文件到底放在什么位置请留意插件打包文档。
- 加入以下引用(出现底色标红表示当前引用版本与compileSdkVersion版本不同,忽略即可)
compileOnly "com.android.support:recyclerview-v7:26.1.0"compileOnly "com.android.support:support-v4:26.1.0"
compileOnly "com.android.support:appcompat-v7:26.1.0"

dependencies节点添加依赖库时需使用compileOnly依赖方式! 防止打包时与其他插件资源库冲突导致打包失败!!
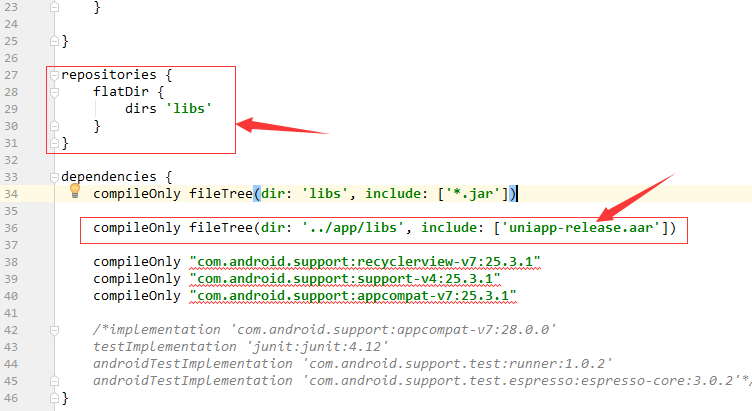
- 导入uniapp-release.aar
repositories {flatDir {
dirs 'libs'
}
}
- dependencies节点里添加 :
(注意:此添dir需根据具体工程目录配置,当前写法仅适用于UniPlugin-Hello-AS工程)
compileOnly fileTree(dir: '../app/libs', include: ['uniapp-release.aar'])
完成以上操作表示当前的Module已经具备了开发uni-app插件的能力了。
- 点击Android Studio 菜单项 File--->New--->New Module。
- 编写uni-app插件
- 学习Weex扩展 Android 知识。目前集成了Weex 0.26.0版本!!! 如果你之前开发的是老版本代码需要作升级代码操作。 weex扩展API for android
特别注意uni-app插件目前仅支持Module扩展和Component扩展,暂时不支持Adapter扩展!!!
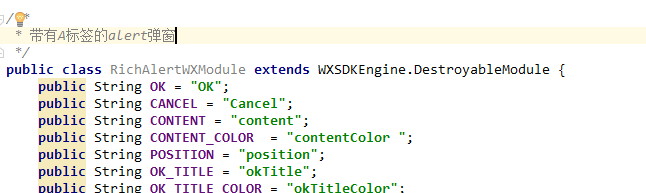
- 编写插件
- 插件 封装了一个 RichAlertWXModule, 富文本alert弹窗Module。

代码可参考UniPlugin-Hello-AS工程中的uniplugin_richalert模块。(UniPlugin-Hello-AS工程请在5+SDK中查找)
- HBuilderX 项目中使用RichAlert示例:
// require插件名称const dcRichAlert = uni.requireNativePlugin('DCloud-RichAlert');
// 使用插件
dcRichAlert.show({
position: 'bottom',
title: "提示信息",
titleColor: '#FF0000',
content: "<a href='https://uniapp.dcloud.io/' value='Hello uni-app'>uni-app</a> 是一个使用 Vue.js 开发跨平台应用的前端框架!n免费的n免费的n免费的n重要的事情说三遍",
contentAlign: 'left',
checkBox: {
title: '不再提示',
isSelected: true
},
buttons: [{
title: '取消'
},
{
title: '否'
},
{
title: '确认',
titleColor: '#3F51B5'
}
]
}, result => {
switch (result.type) {
case 'button':
console.log("callback---button--" + result.index);
break;
case 'checkBox':
console.log("callback---checkBox--" + result.isSelected);
break;
case 'a':
console.log("callback---a--" + JSON.stringify(result));
break;
case 'backCancel':
console.log("callback---backCancel--");
break;
}
});
- 插件 封装了一个 RichAlertWXModule, 富文本alert弹窗Module。
- 目前对weex支持的问题
- Activity的获取方式。通过mWXSDKInstance.getContext()强转Activity。建议先instanceof Activity判断一下再强转
- .vue暂时只能使用module形式。component还不支持在.vue下使用
- .vue下暂时不支持调用JS同步方法,.nvue可以使用。component的使用可参考weex写法**

- component、module的生命周回调,暂时只支持onActivityDestroy 、onActivityResume 、onActivityPause、onActivityResult其他后续支持。请留意更新!
- 第三方依赖库
- 均要使用compileOnly依赖方式,打包时需要配置或挪动文件到相关文件夹中。 打包插件介绍时会有相关的具体描述!
- 请参考android平台所有依赖库列表, 编写自己插件时需要查看是否与编译的程序依赖有冲突,防止审核失败或编译失败等问题。
- 对有些插件需要引用到.so文件,需要特殊配置一下.请参考Android studio添加第三方库和so
- 代码中用到的JSONObject、JSONArray 要使用com.alibaba.fastjson.JSONArray;com.alibaba.fastjson.JSONObject; 不要使用org.json.JSONObject;org.json.JSONArray 否则造成参数无法正常传递使用等问题。
- 插件编写命名规范
- 源代码的package中一定要作者标识防止与其他插件冲突导致插件审核失败,无法上传。
如示例中插件类的“package uni.dcloud.io.uniplugin_richalert;” “dcloud”就是作者标识!
- Module扩展和Component扩展在引用中的name, 需要前缀加入你自己的标识,防止与其他插件名称冲突。
如示例中的插件“DCloud-RichAlert”!“DCloud”就是标识!
- 源代码的package中一定要作者标识防止与其他插件冲突导致插件审核失败,无法上传。
- 学习Weex扩展 Android 知识。目前集成了Weex 0.26.0版本!!! 如果你之前开发的是老版本代码需要作升级代码操作。 weex扩展API for android
五、本地调试测试插件并运用到uni-app中
- 本地注册插件
- 第一种方式
- 在UniPlugin-Hello-AS工程下 “app” Module根目录assets/dcloud_uniplugins.json文件。 在moudles节点下 添加你要注册的Module 或 Component
- 第二种方式
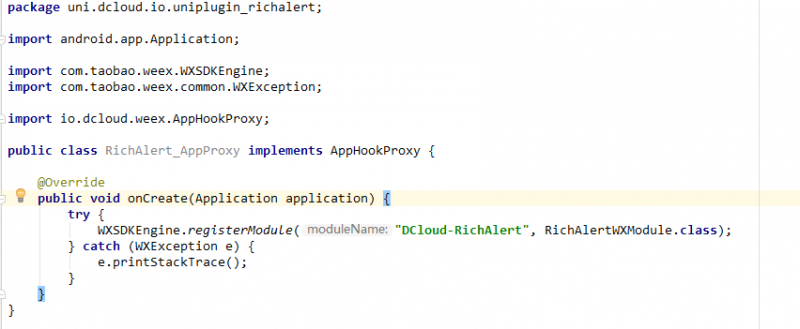
- 创建一个实体类并实现AppHookProxy接口,在onCreate函数中添加weex注册相关参数 或 填写插件需要在启动时初始化的逻辑。
- 在UniPlugin-Hello-AS工程下 “app” Module根目录assets/dcloud_uniplugins.json文件,在hooksClass节点添加你创建实现AppHookProxy接口的实体类完整名称填入其中即可 (有些需要初始化操作的需求可以在此处添加逻辑,无特殊操作仅使用第一种方式注册即可无需集成AppHookProxy接口)
- 具体写法如图:

以上两种方式选一即可
- dcloud_uniplugins.json说明:
- nativePlugins: 插件跟节点 可存放多个插件
- hooksClass: 生命周期代理(实现AppHookProxy接口类)格式(完整包名加类名)
- name : 注册名称,
- class : module 或 component 实体类完整名称
- type : module 或 component类型。
{"nativePlugins": [
{
"hooksClass": "uni.dcloud.io.uniplugin_richalert.apphooks",
"plugins": [
{
"type": "module",
"name": "DCloud-RichAlert",
"class": "uni.dcloud.io.uniplugin_richalert.RichAlertWXModule"
}
]
}
]
}
- 第一种方式
- 本地测试运行带有插件的uni-app
- 安装最新HbuilderX 大于等于1.4.0.xxxxxx
- 创建uni-app工程或在已有的uni-app工程编写相关的.nvue 和.vue文件。使用uni-app插件中的module 或 component。
- xxx.vue 示例代码(RichAlert为示例)
<template><view>
<button @click="showRichAlert">
点击弹出RichAlert
</button>
</view>
</template>
<script>
// require插件名称
const dcRichAlert = uni.requireNativePlugin('DCloud-RichAlert');
export default {
methods: {
showRichAlert() {
// 使用插件
dcRichAlert.show({
position: 'bottom',
title: "提示信息",
titleColor: '#FF0000',
content: "<a href='https://uniapp.dcloud.io/' value='Hello uni-app'>uni-app</a> 是一个使用 Vue.js 开发跨平台应用的前端框架!n免费的n免费的n免费的n重要的事情说三遍",
contentAlign: 'left',
checkBox: {
title: '不再提示',
isSelected: true
},
buttons: [{
title: '取消'
},
{
title: '否'
},
{
title: '确认',
titleColor: '#3F51B5'
}]
}, result => {
switch (result.type) {
case 'button':
console.log("callback---button--" + result.index);
break;
case 'checkBox':
console.log("callback---checkBox--" + result.isSelected);
break;
case 'a':
console.log("callback---a--" + JSON.stringify(result));
break;
case 'backCancel':
console.log("callback---backCancel--");
break;
}
});
}
}
}
</script>
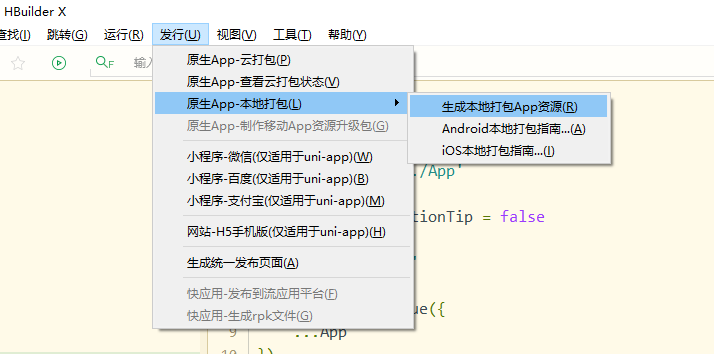
- 选择 发行--->原生APP-本地打包--->生成本地打包App资源 等待资源生成!

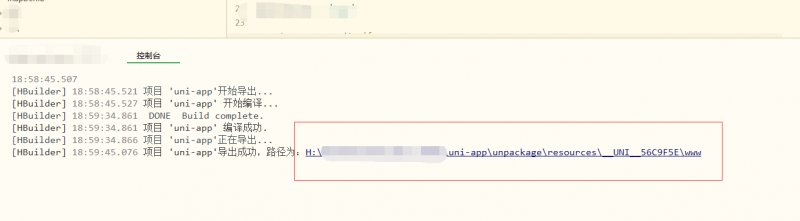
- 在控制台会输出编译日志,编译成功会给出App资源路径

- 把APP资源文件放入到UniPlugin-Hello-AS工程下 “app” Module根目录assets/apps/测试工程appid/www对应目录下,再修改assets/data/dcloud_control.xml!修改其中appid=“测试工程appid”!,测试工程UniPlugin-Hello-AS 已有相关配置可参考。具体可查看离线打包。
- appid注意 一定要统一否则会导致应用无法正常运行!

- 配置"app"Module下的 build.gradle. 在dependencies节点添加插件project引用 (以uniplugin_richalert为例)
// 添加uni-app插件implementation project(':uniplugin_richalert')
- 运行测试。测试运行时一切要以真机运行为主。
六、打包uni-app插件
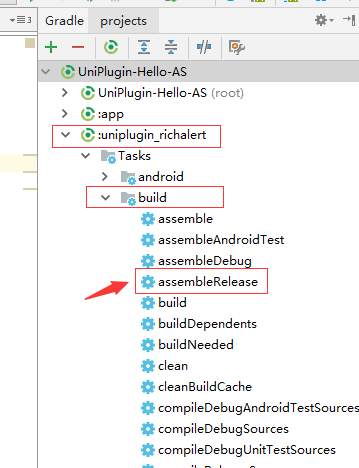
- 选择Gradle--->插件module--->Tasks--->build--->assembleRelease编译module的aar文件
注意:新版本Android studio将assembleRelease放入other中了

- 将编译依赖库文件或仓储代码放入libs目录下或配置到package.json中
- 在package.json填写必要的信息
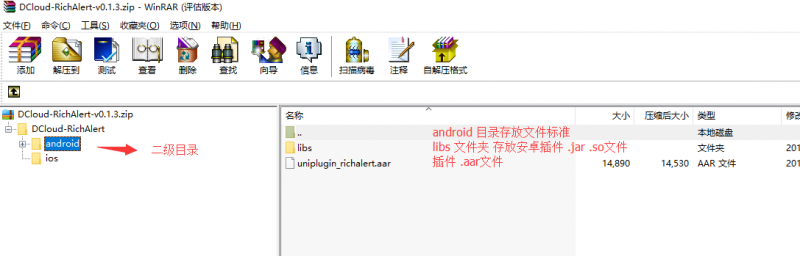
- 完整的android 插件包包含:
- android文件 里面存放XXX.aar 、libs文件夹。
- .aar文件 插件包
- libs文件夹 存放插件包依赖的第三方 .jar文件和.so文件
- package.json 插件信息
- 点击查看具体说明
- android文件 里面存放XXX.aar 、libs文件夹。
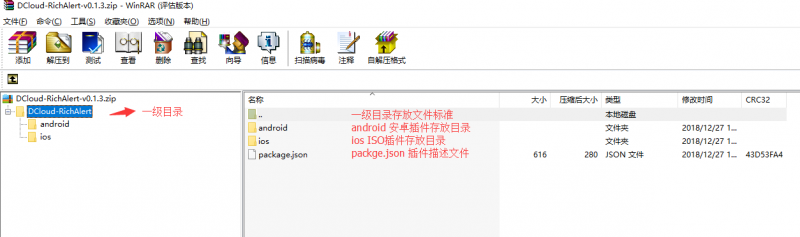
- 生成提交插件市场的.ZIP包
- 一级目录以插件id命名,对应package.json中的id字段! 存放android文件夹和package.json文件。

- 二级目录 android 存放安卓插件 .aar 文件 .jar .so放入到libs下

- 一级目录以插件id命名,对应package.json中的id字段! 存放android文件夹和package.json文件。
- 注意:.os文件需要注意 armeabi-v7a、x86 、arm64-v8a以上三种类型的.so必须要有,如果没有无法正常使用!!
- 本地uni-app原生插件提交云端打包
七、如果想要共享给其他开发者,把这个插件提交插件市场
- 提交插件到DCloud插件市场
不提交插件市场,也可以在HBuilderX里提交云端打包。
关于第三方库引用问题:
- 尽量去下载相关的aar或jar,然后配置到插件包相应文件夹下。aar放到android目录下。jar放到libs目录下。如果不下载也可以。可使用compileOnly修饰,然后将相应的依赖库名称配置到package.json中的dependencies节点下。
- 第三方库依赖冲突。一种是主app已完整集成相关第三方库。可使用用compileOnly修饰即可。如果主app仅集成了部分第三方库。可参考https://blog.csdn.net/wapchief/article/details/80514880
- .os文件需要注意 armeabi-v7a、x86 、arm64-v8a以上三种类型的.so必须要有,如果没有无法正常使用!!
- 插件中包含FileProvider云打包冲突,可通过http://ask.dcloud.net.cn/article/36105此贴配置绕过。
- 插件中有资源路径返回时,请使用绝对路径file://开头防止不必要的路径转换问题。
- androidx暂时不支持。请使用v4、v7实现插件。
开发插件常见问题
Q:云打包后提示"XXX"插件不存在?
A:先确认打包时是否勾选了"XXX"插件。如果勾选了依然报错提示"XXX"插件不存在请联系客服沟通。
Q:插件中怎么跳转原生Activity页面
A:获取WXSDKInstance对象。该对象中可以获取到上下文.通过startActivity跳转
示例
@JSMethod (uiThread = true)public void gotoNativePage(){
if(mWXSDKInstance != null) {
Intent intent = new Intent(mWXSDKInstance.getContext(), NativePageActivity.class);
mWXSDKInstance.getContext().startActivity(intent);
}
}
Q:插件跳转Activity页面后。Activity页面关闭后有数据需要返回。怎么能实现?
A:可以按以下步骤操作实现:
- 在插件的WXModule/WXComponent实现onActivityResult方法。通过标识code和参数KEY去区分当前的Result是你需要的返回值
示例
public static int REQUEST_CODE = 1000; //数据返回标识code@Override
public void onActivityResult(int requestCode, int resultCode, Intent data) {
if(requestCode == REQUEST_CODE && data.hasExtra("respond")) {
Log.e("TestModule", "原生页面返回----"+data.getStringExtra("respond"));
} else {
super.onActivityResult(requestCode, resultCode, data);
}
}
- 通过startActivityForResult加上返回标识code跳转其他Activity页面。
示例
@JSMethod (uiThread = true)public void gotoNativePage(){
if(mWXSDKInstance != null && mWXSDKInstance.getContext() instanceof Activity) {
Intent intent = new Intent(mWXSDKInstance.getContext(), NativePageActivity.class);
((Activity)mWXSDKInstance.getContext()).startActivityForResult(intent, REQUEST_CODE);
}
}
- Activity页面在关闭前调用setResult设置标识code将要返回的参数放进Intent中。
示例
Intent intent = new Intent();intent.putExtra("respond", "我是原生页面");
setResult(TestModule.REQUEST_CODE, intent);
finish();
iOS原生插件开发参考:https://ask.dcloud.net.cn/article/35415
更多uni-app原生插件文档参考:uni-app原生插件开发指南
以上是 安卓uni-app原生插件开发文档 的全部内容, 来源链接: utcz.com/a/21202.html