nginx部署Vue项目接口404
vue的端口是8080,nginx按理来说是监听8080的但是请求的接口是404。
下面是nginx的配置:
server {listen 8080;
server_name localhost;
location / {
add_header Access-Control-Allow-Origin *;
root html;
index index.html index.htm;
}
location /api {
proxy_pass https://www.sxqcwx.com;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
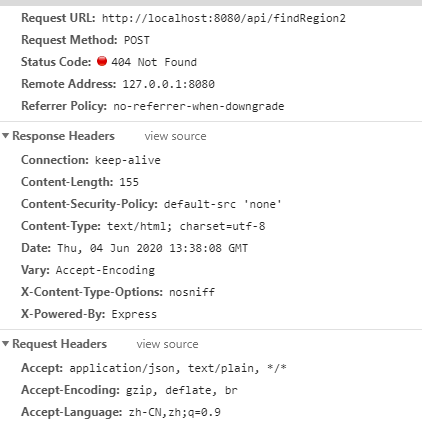
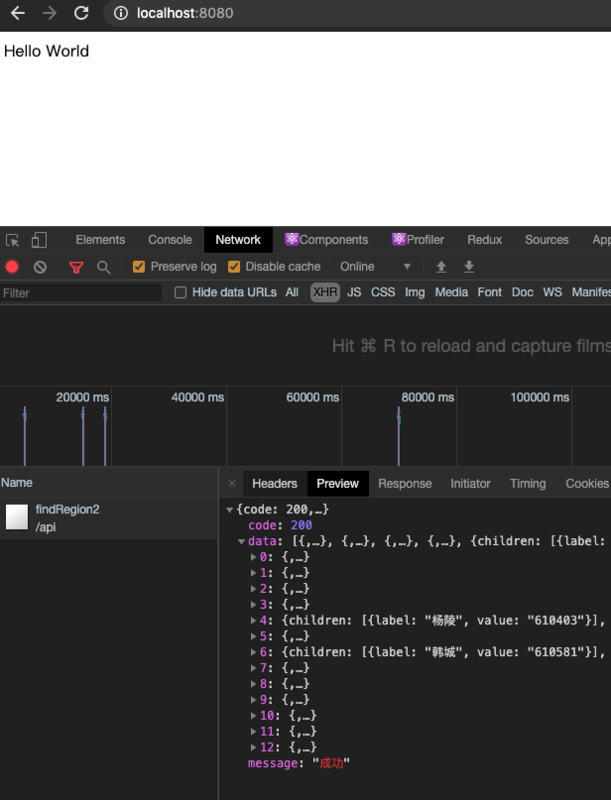
我的请求
this.postAxios("/api/findRegion2", {}, res => {console.log(res);
});
在Vue中这样是可以请求成功的
proxyTable: {// '/api/**': {
// target: 'https://www.sxqcwx.com',
// secure: false,
// changeOrigin: true,
// }
}

回答
- 先看看 nginx 日志
- 为什么会有
X-Powered-By: Express?你用 nginx 是想反向代理么,服务还是走 express?
server { listen 8080;
root /www;
index index.html;
sendfile on;
sendfile_max_chunk 1M;
tcp_nopush on;
gzip_static on;
location /api/ {
proxy_pass https://www.sxqcwx.com;
}
location / {
try_files $uri $uri/ /index.html;
}
}

以上是 nginx部署Vue项目接口404 的全部内容, 来源链接: utcz.com/a/20964.html





