elementui 使用 form组件时报错
我是直接用script标签引用的element-ui.js没有使用vuecli.
但在使用form组件的时候老是报错,找不到原因.请大神赐教.以下是代码:
`
<el-form :model='form' label-width="100px"><el-form-item label="订单系列">
<el-select v-model="form.ORDER_SERI">
<el-option label="test2" value="测试2"></el-option>
<el-option label="test3" value="测试3"></el-option>
</el-select>
</el-form-item>
<el-form-item label="订单数据">
<el-input type="textarea" v-model="form.order_data">
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submit">开始上传</el-button>
</el-form-item>
</el-form>
`
js:
`
var main = new Vue({el:"#main",
data:{
form:{
ORDER_SERI:"",
order_data:'init data'
}
},
methods:{
submit:function(){
alert(l.jsonToStr(this.form))
}
}
})`
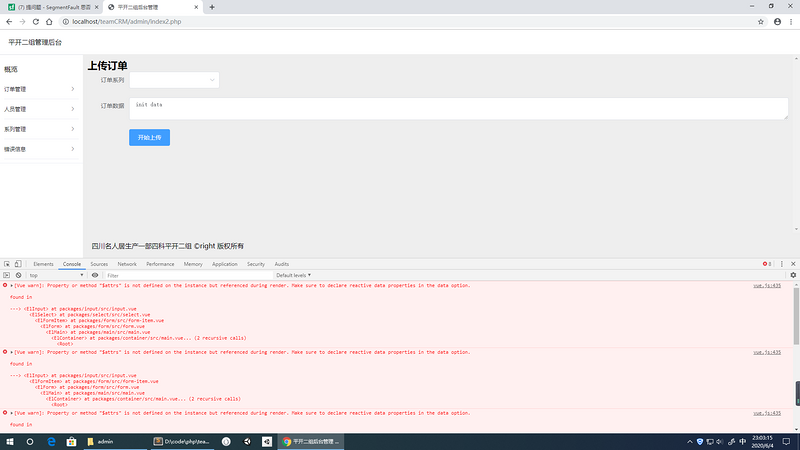
报错信息如下:

回答
vue里面data应该是一个函数吧 你这写的有问题
看着没有什么问题,感觉不是form这里的报错吧,页面还有其他的代码影响吧
确实看着没啥问题,这个页面还有其他部分代码吗?
以上是 elementui 使用 form组件时报错 的全部内容, 来源链接: utcz.com/a/20949.html