HbuilderX安卓平台启动图使用.9.png图片
概述
目前HBuilder|HBuilderX中仅定义几种标准分辨率的启动图配置,而实际上存在很多不同分辨率的手机,导致启动图会进行拉伸或压缩引起变形,Android平台为了解决此问题就出现了可以适配各种尺寸的一种图片格式“.9.png”。这是一种特殊的图片格式,它可以指定特定的区域进行拉伸而不失真。
使用.9.png的优点:
- 避免在非标准分辨率手机上缩放变形
- 可以只配置1张或多张图片适配更多分辨率,减少apk的体积(推荐至少配置1080P高分屏启动图片)
.9.png图片和普通png图片的差异
- .9.png图片和一般图片的区别在于.9.png图片有四条黑边,而一般的图片没有,这四条黑边就是用来拉伸和指定显示位置的。
- 使用.9.png图片后,整个图片应该是包裹着你想要显示的内容的,而没有使用的话整个图片将会被拉伸。
制作.9.png图片
工具
- 在Android sdk目录下的tools目录下,有一个叫做draw9patch.bat的文件,双击打开就可以使用(最新android SDK该文件已经不存在,若电脑不没有安装android studio,可下载附件工具编辑.9.png图片)
- 使用android studio,因为android studio已经集成.9.png制作工具,只需选中需要生成的png文件,然后右键,点击create 9-patch file 选项。
使用方法及问题解决方案
详细制作步骤可参考链接:Android中.9图片的含义及制作教程
可以使用在线.9.png生成工具:http://inloop.github.io/shadow4android/
.9.png配置使用
HBuilderX配置提交云端打包
在HBuilderX中打开manifest.json文件,切换到“App启动图配置”项,在“Android启动图片设置”栏中选择需要设置的.9.png图片(图片尺寸请按照提示尺寸对应上传),保存后提交云端打包即可。

注意:请更新HBuilderX为1.5.0及以上版本
注意:不同尺寸的启动图是为了适配不同分辨率的手机,所以提交打包时请务必上传不同尺寸的启动图,切忌上传多张同尺寸启动图
在插件市场有开发者做好的.9样例工程。
离线打包配置
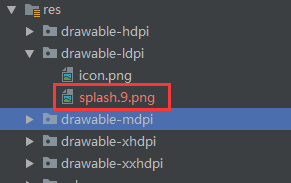
离线打包配置需将图片命名为splash.9.png放置于res目录下的drawable-ldpi、drawable-xhdpi等目录下,如下图所示,运行到手机即可。

以上是 HbuilderX安卓平台启动图使用.9.png图片 的全部内容, 来源链接: utcz.com/a/19897.html