关于react跨域问题
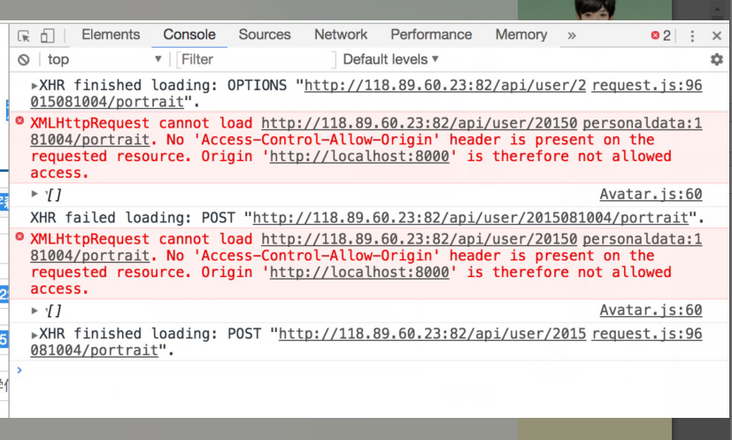
我和别人做的一个网站,我负责写后端,他负责写前端。有个更新头像接口一直报错,帮忙看一下什么问题。
我的java代码@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**").allowedOrigins("http://localhost:8000").allowedMethods("GET", "POST", "OPTIONS", "PUT","DELETE")
.allowedHeaders("Origin", "Accept", "X-Requested-With", "Content-Type", "Access-Control-Request-Method",
"Access-Control-Request-Headers","Authorization","token");
}
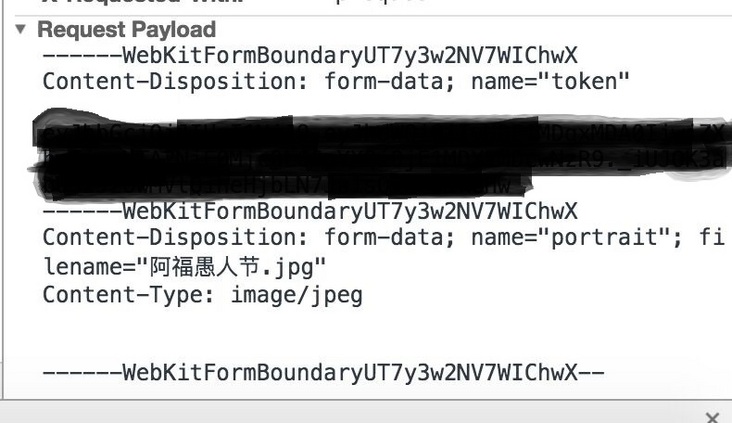
前端给我的信息

回答:
跨域,如果使用了SpringMvc可以使用@CrossOrigin注解来解决此问题。
以上是 关于react跨域问题 的全部内容, 来源链接: utcz.com/a/167638.html






