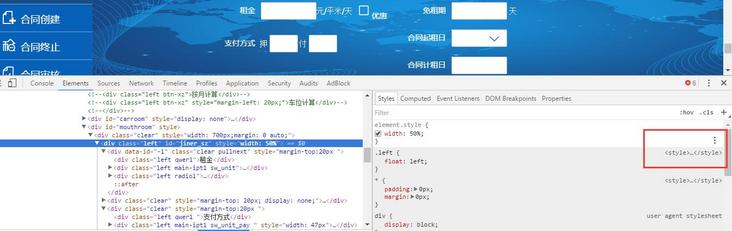
chrome调试的时候,为什么不能定位到具体的css,而是现实<style>...<style>?

回答:
因为你的CSS是直接内嵌在head 里的 style标签里,你点击红框里的<style></style>还是可以定位到css定义的,如果你页面内的css压缩了的话,就比较麻烦了,页面内嵌入的CSS好像不能像引入的CSS一样chrome帮你重新格式化
回答:
多刷新几次,可能是缓存原因。不行再试试页面右键->检查(Ctrl+Shift+I)
回答:
你先在页面检查你是否是使用link的形式引入的css
回答:
有可能是你运用了构建工具将css/less/sass文件打包成一个输出文件了
可以在工具里加sourceMap进行定位~
回答:
style直接写到了head上面,查看源码即可找到
以上是 chrome调试的时候,为什么不能定位到具体的css,而是现实<style>...<style>? 的全部内容, 来源链接: utcz.com/a/166848.html