python爬取页面元素失败
coursera上有不少经典课程值得收藏,于是想着把课程资源离线下来。就用requests和BeautifulSoup抓取课程资源页,分析资源链接,然后用curl批量下载。一些都很顺利,除了一个细节上的问题困扰着我,具体如下:
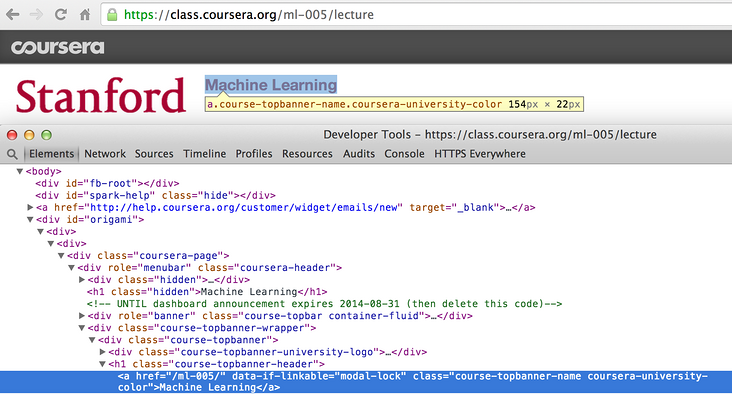
我想抓取课程名称,以Machine Learning 课程为例,分析页面课程名称的页面元素,如下
<a href="https://class.coursera.org/ml-005/" data-if-linkable="modal-lock" class="course-topbanner-name coursera-university-color">Machine Learning</a>
然后用BeautifulSoup分析tag,但是出乎意料的是
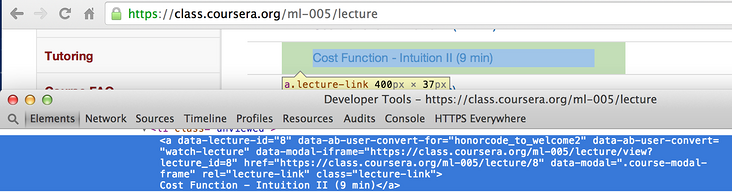
requests.get(https://class.coursera.org/ml-005/lecture)返回的数据里根本没有课程名称这个tag。而其他的页面元素,比如说课程的下载地址什么的都能分析到。

我猜想课程名称这部分Tag应该是动态加载的,通过js什么的加上去的。(对web不是很了解,原谅我的业余陈述)
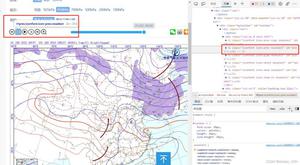
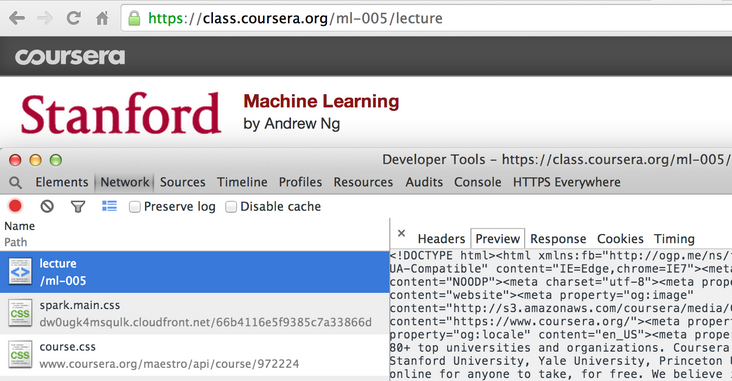
于是就在浏览器分析工具里看了下https://class.coursera.org/ml-005/lecture获取到的数据,如图:

确实没有课程名称部分的tag。
问题:
- 如何快捷方便地知道页面中的元素是直接get到的,还是通过js产生的,或者其他方式得到的。
- 如果一个元素不是get到的,那么怎样快速定位它来自哪里?就这个例子来说,如何知道课程名称这个tag来自哪里?
- 如果我想获得这个tag,有什么可行的方法呢?
回答:
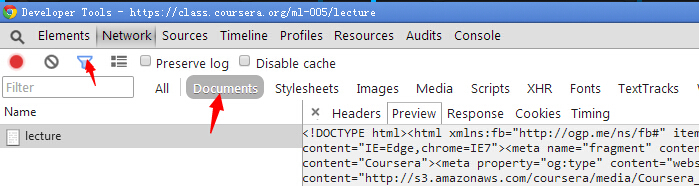
先说第一个问题,从chrome developer tool中可以通过筛选直接获得静态资源

这里的document类型的文件就是你拿到的html文件,静态资源,如果你从这里找不到你要的标签,那么就可以肯定,简单爬取静态页面的爬虫是爬不到的数据的。
说后面两个问题,一般我们对这种问题的处理,并不是说去分析js然后再去找到一个加载数据的文件。这样的方案没有可复用性。
一般的解决方案,是模拟一个js环境,让js跑起来,让页面整个渲染出来,然后从生成的页面中去爬数据
在nodejs里面现在用phantomjs比较多,python也有类似的解决方案,有个PyV8,貌似还有其他的,关于这个可以参考这里:http://www.zhihu.com/question/21471960
希望对你有帮助
回答:
有个lecture_list_functions.js格式化代码看看,看样子感觉是用了前端的MVC框架加载的,不过不清楚是什么框架。
header.html.js搜course-topbanner-header,那个tag应该是在这里
回答:
以前爬取电商网站的数据也遇到这样的问题,我定位是不是js动态生成的内容是查看网页源码,网页源码里没有的就是js动态生成的,对于动态生成的数据,我就是模拟浏览器,让js运行起来,然后获取到结果。模拟的方法就是使用python selenium。
以上是 python爬取页面元素失败 的全部内容, 来源链接: utcz.com/a/165649.html