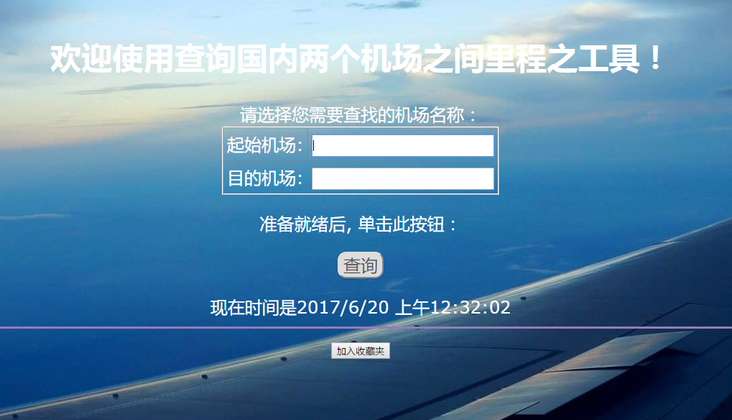
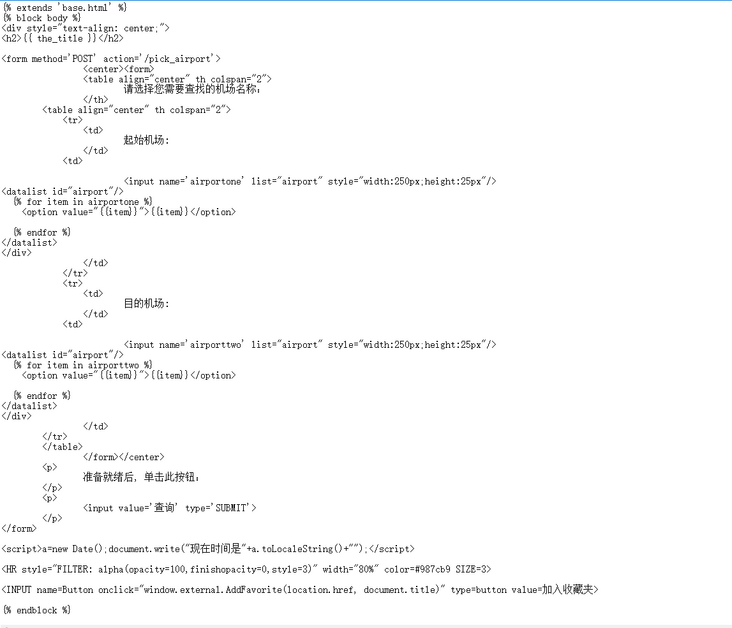
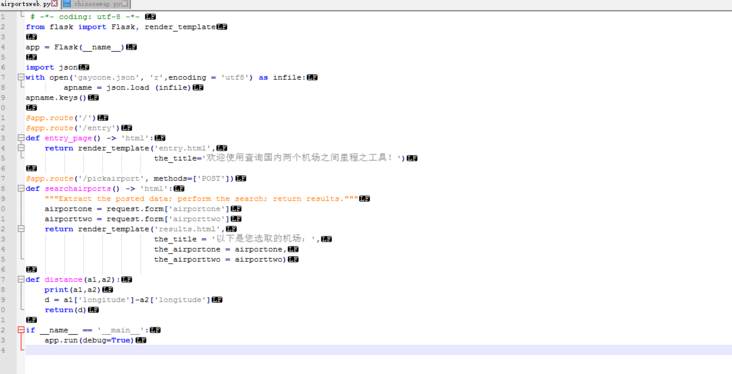
如何将json的name放到下拉列表中呢?
现在正在搞两个个下拉列表,用来选择两个地点,地点的名称与坐标都在json里面了,因为数据多,不方便将一个个名称放到HTML中,所以上网查了一下方法,但是依然没有显示,就想问问怎么才能提取json里面的名称放到HTML的下拉列表中呢?谢谢了。


{ "北京首都国际机场":{
"latitude":40.08010101,
"longitude":116.5849991
},
"北京西郊机场":{
"latitude":39.96080017,
"longitude":116.2570038
},
"内蒙古赤峰机场":{
"latitude":42.23500061,
"longitude":118.9079971
},
"长治王村机场":{
"latitude":36.24750137,
"longitude":113.1259995
},
"鄂尔多斯伊金霍洛机场":{
"latitude":39.49,
"longitude":109.8613889
},
"大同机场":{
"latitude":40.06029892,
"longitude":113.4820023
},
"二连浩特赛乌苏国际机场":{
"latitude":43.4225,
"longitude":112.0966667
},
"邯郸机场":{
"latitude":36.52583333,
"longitude":114.4255556
},
"白塔国际机场":{
"latitude":40.85139847,
"longitude":111.8239975
},
"东山机场":{
"latitude":49.20500183,
"longitude":119.8249969
},
"北京南苑机场":{
"latitude":39.78279877,
"longitude":116.3880005
},
"包头二里半机场":{
"latitude":40.56000137,
"longitude":109.9970016
},
"山海关机场":{
"latitude":39.9681015,
"longitude":119.7310028
},
"石家庄正定国际机场":{
"latitude":38.28070068,
"longitude":114.6969986
},
"天津滨海国际机场":{
"latitude":39.12440109,
"longitude":117.3460007
},
"通辽机场":{
"latitude":43.55670166,
"longitude":122.1999969
},
"乌海机场":{
"latitude":39.7934,
"longitude":106.7993
},
"乌兰浩特机场":{
"latitude":46.195333,
"longitude":122.008333
},
"锡林浩特机场":{
"latitude":43.91559982,
"longitude":115.9639969
},
"大连邢台机场":{
"latitude":36.8831,
"longitude":114.4293
},
"运城关公机场":{
"latitude":35.116391,
"longitude":111.0313889
},
"太原武宿机场":{
"latitude":37.74689865,
"longitude":112.6279984
},
"北海机场":{
"latitude":21.5394001,
"longitude":109.2939987
},
"常德桃花源机场":{
"latitude":28.91889954,
"longitude":111.6399994
},
"怀化芷江机场":{
"latitude":27.44111111,
"longitude":109.7
},
"大庸机场":{
"latitude":29.10280037,
"longitude":110.4430008
},
"广州白云国际机场":{
"latitude":23.39240074,
"longitude":113.2990036
},
"长沙黄花国际机场":{
"latitude":28.18919945,
"longitude":113.2200012
},
"衡阳东江机场":{
"latitude":26.90530014,
"longitude":112.6279984
},
"桂林两江国际机场":{
"latitude":25.21809959,
"longitude":110.0390015
},
"罗定素龙机场":{
"latitude":22.711169,
"longitude":111.60134
},
"零陵机场":{
"latitude":26.338661,
"longitude":111.610043
},
"梅县机场":{
"latitude":24.35000038,
"longitude":116.1330032
},
"南宁吴圩机场":{
"latitude":22.60829926,
"longitude":108.1719971
},
"汕头外砂机场":{
"latitude":23.42690086,
"longitude":116.762001
},
"珠海机场":{
"latitude":22.00639915,
"longitude":113.3759995
}
}
回答:
如果你想将数据渲染到Html里面的话,首先得把你的数据结构变一下,你贴出来的数据结构不规范
///////////////////////////////////////////
你这样修改的数据结构仍然取不出来哦,应该像下面的结构:
{ "address":[
{
"name":"北京首都国际机场",
"latitude":40.08010101,
"longitude":116.5849991
},{
"name":"北京西郊机场",
"latitude":39.96080017,
"longitude":116.2570038
}
.......
]
}
循环address,这样你才能取到值
回答:
你可以循环遍历这个json对象, for(var key in json){//每一个key值就是机场名}
回答:
function render() { $.ajax({
url: '/api/getJSON',
dataType: 'json'
})
.done(function (res) {
var html = '';
for (var location in res) {
html += '<option>' + location + '</option>';
}
console.log(html);
})
}
是这个意思么。
回答:
可以用select2插件,可以ajax模糊匹配,很好用
把经纬度用属性保存起来,提交的时候取出来,或者用FormData对象提交表单
也可以做一个隐藏表单,选择的时候就把经纬度充填到隐藏表单,提交
当然,说起来容易,做起来还是要花点时间,楼主加油
回答:
es6的话很简单:
let keys = Object.keys(obj); //就可以获取一个数组,判断输入的值是否在这个数组中可以:keys.find(fn); //来获取相应的值,fn里面可以进行模糊匹配
es5的话麻烦点:
var arr = [];for( var key in obj ){
arr.push(key);
}
arr.each(fn) //fn里面可以进行模糊匹配
你如果要弄个下拉表,特别是数据量庞大的话有点不现实,通过获取输入值来进行匹配的话是最好的
回答:
这数据结构 咋感觉那么怪呢
以上是 如何将json的name放到下拉列表中呢? 的全部内容, 来源链接: utcz.com/a/164044.html







