关于flasky_bootstrap未能显示我想要的布局的问题
我在bootstrap3-gridsys-columnreset" rel="nofollow">http://www.runoob.com/try/try...
测试过我的代码,布局是正确的。
但是到了本地运行hello.py的时候就无法显示出我要的布局了
代码如下
{% extends "bootstrap/base.html" %}
{%block title %}我也不知道这是什么呢 {% endblock %}
{% block head %}
{{ super() }}
<meta charset="utf-8">
<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
{% endblock %}
<body>
{% block container %}
<div class="container">
<center> <h1>凛冬将至</h1> </center>
{% block navbar %}
<nav class="nav nav-default " role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<a class="nav-band">
<span><h5>ECHONOFF</h5></span>
</a></div>
<div class="collapse navbar-collapse">
<div class="nav navbar-nav">
<li class="avtivate"><a class="#">主页</a></li>
<li><a href="#" class="dropdown-toggle" data-toggle="dropdown">版块<b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">动漫</a></li>
<li><a href="#">情报</a></li>
</ul>
</li>
<li><a href="#">博客</a></li>
</div>
</div>
</div>
</nav>
</div>
{% endblock %}
<div class="container">
<div class="row">
<div class="col-md-4">
{% block contentother %}
{% endblock %}
</div>
<div class="col-md-8" >
{% block content %}
{% endblock %}
</div>
</div>
</div>
</div>
{% endblock %}
{% block scripts %}
{{ super() }}
{% endblock %}
</body>
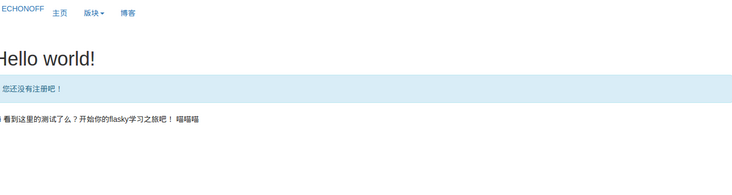
本地显示如下:
我想要的显示:hello world的正文段居屏幕一侧显示,令一侧显示其他。
回答:
我知道问题在哪了,
问题就在给出的代码里,跟css没什么关系
{% extends "bootstrap/base.html" %}因为是把实例教程的拷贝来的,忘记把这句话去掉了,找了两天这个bug,就这样吧
以上是 关于flasky_bootstrap未能显示我想要的布局的问题 的全部内容, 来源链接: utcz.com/a/164023.html





