request.GET的问题不懂

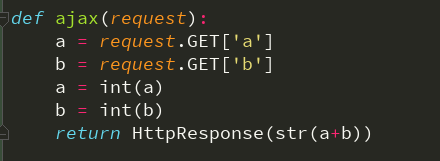
这是view中部分,

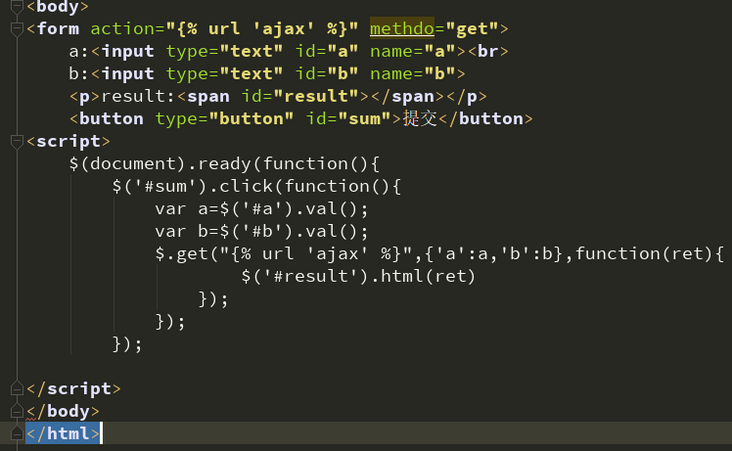
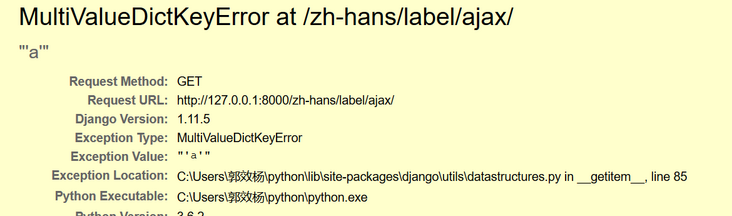
这是html部分,我想把a和b的值利用ajax传给后台,但是报错为

意思应该是没有值,但是这个值应该是网页中输入a和b才有啊,view中代码应该怎么写呢?
看教程写的就是request.GET['a']啊。不知道怎么改
回答:
{'a':a,'b':b} 这句的问题。 其实 $.get 的附加参数名是不用加引号的。
改成 {a:a,b:b}应该正常。
前面的 a 是参数名,后面的 a 是参数值。。
这样很容易引起误解。 建议不用 a 做参数值。
即:
var a_val = $("#a").val() || '';
var b_val = $("#b").val() || '';
$.get(_url,{a:a_val,b:b_val},function(data){...});
回答:
{'a':a,'b':b}
更改为:{a:a,b:b}试试
回答:
你的数据是'{'a':a,'b':b}',这是个字典啊,你不能直接get,得先把这个字典整个获取下来,然后通过for读取出来。就比如这样:
info_list = json.loads(request.body)for info in info_list:
.....
以上是我瞎猜的,不过你可以试试,因为我就是这么写的,不过我的ajax使用json传递的,不知道跟你的合不合用。
回答:
你可以打印一下 request,看看是什么,里面能取到 a 吗?
然后,你也可以打印一下 request.body,看看结果
而且一般向后端提交数据都是用 POST,我觉得你还没有完全理解这个过程。
回答:
你好,这是什么字体啊?
以上是 request.GET的问题不懂 的全部内容, 来源链接: utcz.com/a/163873.html








