小程序自定义组件报错:jsEnginScriptError
报错:jsEnginScriptError
VM6342: jsEnginScriptErrorComponent is not found in path "component/space/space" (using by "pages/code/code");onAppRoute
Error: Component is not found in path "component/space/space" (using by "pages/code/code")
at e (http://127.0.0.1:57244/appservice/__dev__/WAService.js:1:745556)
at e (http://127.0.0.1:57244/appservice/__dev__/WAService.js:1:745742)
at http://127.0.0.1:57244/appservice/__dev__/WAService.js:1:760928
at Object.t.addView (http://127.0.0.1:57244/appservice/__dev__/WAService.js:1:761474)
at Function.value (http://127.0.0.1:57244/appservice/__dev__/WAService.js:1:836986)
at Vt (http://127.0.0.1:57244/appservice/__dev__/WAService.js:1:852641)
at zt (http://127.0.0.1:57244/appservice/__dev__/WAService.js:1:854743)
at Function.<anonymous> (http://127.0.0.1:57244/appservice/__dev__/WAService.js:1:856872)
at Bt.<anonymous> (http://127.0.0.1:57244/appservice/__dev__/WAService.js:1:821975)
at Bt.emit (http://127.0.0.1:57244/appservice/__dev__/WAService.js:1:305615)
原因:
在开发微信小程序自定义组件时候,会出现这种错误信息
解决方法:
完整遵循下方小程序开发自定义组件6步骤即可!!【只要严格按照下面6步骤,开发小程序的自定义组件,那就不会出现上述的报错!!!】
小程序开发自定义组件,标准步骤:
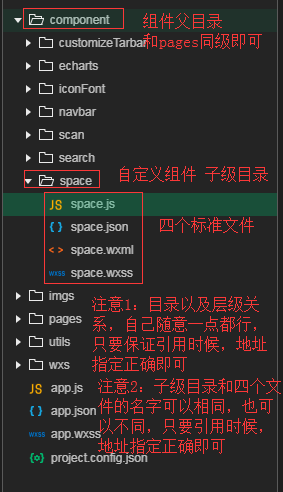
1.第一步,创建专门存放自定义组件的目录,并且针对不同组件,建立不同的子级目录+4种基本文件

2.第二步:补充js文件
Component({ /**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
},
/**
* 组件的方法列表
*/
methods: {
}
})
其中,data和methods都是自己去完善的!
但是整体结构一定要存在于js文件中,用于声明这是个自定义组件!!!
3.第三步:补充json文件
{ "component": true
}
json文件中,一定要写这段话,用于标志本自定义组件开启使用!!!
其他内容可以在json文件补充,看自己需求!!
4.第四步:分别补充wxml文件和wxss文件
这两个文件完全自定义,不像上面两个文件中,强制性的有格式要求。
到这里,对于自定义组件的声明和描述完成了。下面的步骤,是在pages页面具体使用组件时候需要注意的步骤!!!
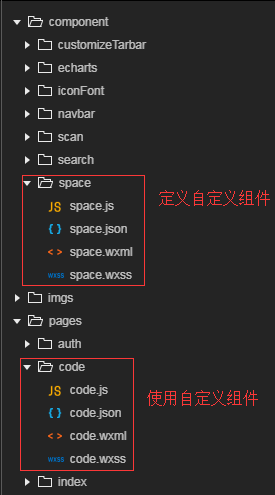
例如:在下图中,在code页面使用自定义组件

5.第五步:在引用处的json文件中,标明引用组件的名字和地址
在code.json文件中,必须有以下内容:
{ "usingComponents": {
"navbar": "../../component/navbar/index",
"scan": "../../component/scan/scan",
"tarbar": "../../component/customizeTarbar/tarbar",
"space": "../../component/space/space"
}
}
注意:标红部分, 格式就是【"自定义组件名字":“自定义组件的相对地址”】
注意:名字可以随便起,但地址一定要指定对
自定义组件的名字----->可以自己随便起,下面wxml中就是标签名
自定义组件的相对地址------->刚开始让你创建规律的目录层级,就是想这里指定地址时候,不会迷糊
6.第六步:在引用处的wxml文件中引用插件
<space/>
就像这样,将这个标签放在code.wxml文件中,就可以在页面中看到该组件了。
<space/>标签名,就是你在code.json中自己定义的!!!
以上是 小程序自定义组件报错:jsEnginScriptError 的全部内容, 来源链接: utcz.com/a/16263.html





