jinja2 模版的一个奇怪问题
这么简单的一段代码
<!doctype html><html>
<head>
<meta charset="UTF-8">
<title></title>
<link href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="subcontent">
<!-- Split button -->
<div class="btn-group" >
<button type="button" class="btn btn-danger">Action</button>
<button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="caret"></span>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
</div>
</body>
</html>
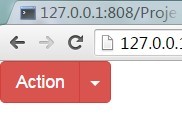
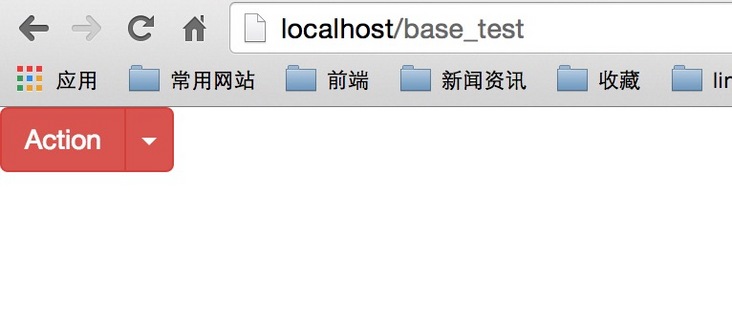
正常显示,或者直接 render 都是显示这样的:

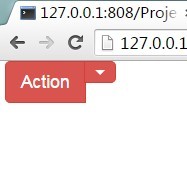
但是如果我把头部提取出去,使用模版继承,或者 include 模版,右键查看代码是一样的,但是出来的效果却是这样:

问题在哪里?
回答:
直接用最简单的 include 方式
BaseLayout.html
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<link href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
test.html
{% include 'BaseLayout.html'%}<!-- Split button -->
<div class="btn-group" >
<button type="button" class="btn btn-danger">Action</button>
<button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="caret"></span>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
</body>
</html>
我把错误原因写在这里
哦,找到原因了,文件内容中多出一个 字符。不是 bootstrap 的原因,也不是 jinja2 的原因,是因为文件中被添加了 BOM 导致了。
至于为什么有了 BOM ,其他样式正常,只有这个小图标不正常,还是不知道为什么。
回答:
@影耳 复制了你的代码试了一下是没有问题的,建议你审查元素看一下css样式

以上是 jinja2 模版的一个奇怪问题 的全部内容, 来源链接: utcz.com/a/162628.html