django2.1.3 模板HTML中JS,CSS等静态资源引入问题
我已经尝试了网上的各种方法
项目结构如下:
.├── db.sqlite3
├── Imgdetection
│ ├── __init__.py
│ ├── __pycache__
│ ├── settings.py
│ ├── upload.py
│ ├── urls.py
│ └── wsgi.py
├── manage.py
├── static
│ ├── css
│ ├── fonts
│ ├── img
│ ├── js
│ └── vendor
├── Templates
│ └── upload.html
└── upload
├── admin.py
├── apps.py
├── __init__.py
├── migrations
├── models.py
├── __pycache__
├── static
└── views.py
setting.py中关于静态资源的设置
STATIC_URL = '/static/'STATICFILES_DIR = (
os.path.join(BASE_DIR,'static'),
)
HTML也添加了{% load static %}
但是最终引用的js等资源链接仍为
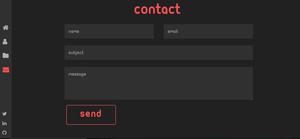
<script src="/static/vendor/jquery/jquery.min.js"></script>如下,引用不到正确资源~~~~![C4W9H@CA_V9KR]CGH2YU_NI.jpg django2.1.3 模板HTML中JS,CSS等静态资源引入问题](/wp-content/uploads/new2024/02/20240206vue12345/119934313-5dce934abcb09_fix7321482.jpg)
以上是 django2.1.3 模板HTML中JS,CSS等静态资源引入问题 的全部内容, 来源链接: utcz.com/a/162466.html