element-ui el-progress 设置color 报错
`
<el-progress type="dashboard" :percentage="percentage" :color="colors"></el-progress>
<div>
<el-button-group>
<el-button icon="el-icon-minus" @click="decrease"></el-button><el-button icon="el-icon-plus" @click="increase"></el-button>
</el-button-group>
</div>
<script>
export default {
data() { return {
percentage: 10,
colors: [
{color: '#f56c6c', percentage: 20},
{color: '#e6a23c', percentage: 40},
{color: '#5cb87a', percentage: 60},
{color: '#1989fa', percentage: 80},
{color: '#6f7ad3', percentage: 100}
]
};
},
methods: {
increase() {
this.percentage += 10;
if (this.percentage > 100) {
this.percentage = 100;
}
},
decrease() {
this.percentage -= 10;
if (this.percentage < 0) {
this.percentage = 0;
}
}
}
}
</script>
`
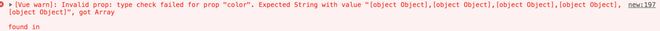
根据官方的进度条设置,但是一直报错

以上是 element-ui el-progress 设置color 报错 的全部内容, 来源链接: utcz.com/a/160124.html









