关于七牛云base64上传的JS跨域请求问题
业余性质萌新,在做一个小博客的头像上传功能遇到困难。大概逻辑如此:先用FileReader上传文件获取了其路径给一个JS的头像组件,让用户剪裁完毕后转化成base64字符串,然后通过七牛云的javascript - base64接口直传到七牛云的空间。最后利用外链显示出来,回调等等信息。
上传涉及到上传权限,所以我用python的qiniu库在服务器生成token
@auth.route('/qiniu_token/', methods=['POST', 'GET'])@login_required
def qiniu_token():
q = qiniu.Auth(current_app.config['QINIU_ACCESS_KEY'], current_app.config['QINIU_SECRET_KEY'])
bucket_name = 'picture'
key = str(current_user.id)+'_avatar.png' #这是在定义文件名
token = q.upload_token(bucket_name, key, 3600) #定义上传权限
response = make_response(json.dumps({"uptoken": token,"key":key}))
# 出错而添加了头部信息,后面会说,依然出错
response.headers['Access-Control-Allow-Origin'] = 'http://127.0.0.1:5000'
return response
报文响应200,成功打开。
然后,我在前端的js里写ajax获取这个token:
var upload_token;$.ajax({
url: $SCRIPT_ROOT +'/qiniu_token/',
type:'GET',
dataType: 'JSON',
success: function(result){
upload_token = result["uptoken"];
}
})
经尝试,我在success里头加了alert或console.log能成功显示出token。
最后通过七牛云给出的方法上传到空间:
function putb64(pic, url, token){ var xhr = new XMLHttpRequest();
xhr.onreadystatechange=function(){
if (xhr.readyState==4){
document.getElementById("resp-text").innerHTML=xhr.responseText;
}
}
xhr.open("POST", url, true);
xhr.setRequestHeader("Content-Type", "application/octet-stream");
xhr.setRequestHeader("Authorization", token);
xhr.send(pic);
}
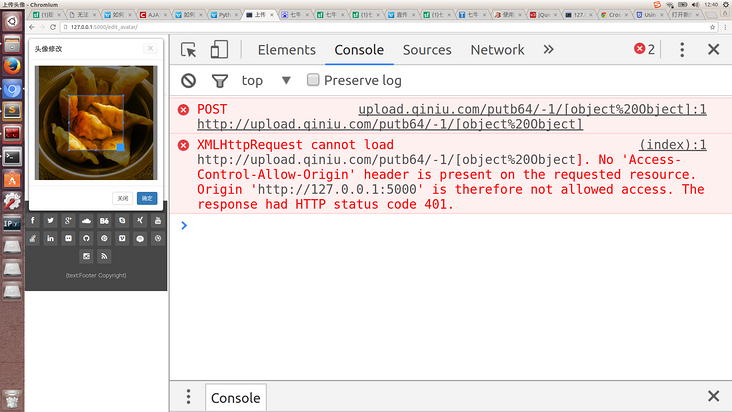
然而浏览器总是提示:

经查询,这是跨域问题。解决方案找到2种,一是改JSONP格式。但JSONP不支持POST,虽然我已经在视图函数view里加上登录验证但我觉得用GET来获取token是否不好。也看到建议用nginx反向代理,但我尚未部署,特意用nginx再写配置文件是下策。第二种方法就是在view里面加入头部请求的允许。比如response.headers['Access-Control-Allow-Origin'],但这个貌似与我无关,因为我能够顺利获取自己的token了,而是无法连接到七牛云那里去。但我也试过在后台连接七牛云上传并无问题。因为对JS不熟悉,一下子也说不清楚到底是什么问题了。或者我可以用Jquery的里一个构造“表单”方法去通过表单方式上传也可以,但我不明白为什么上面的会不行。
略捉狂。求解答,谢谢!
==================

回答:
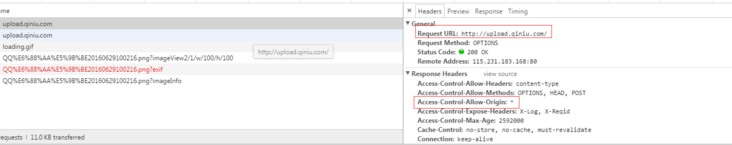
建议楼主还是按照官方的示例来做吧。
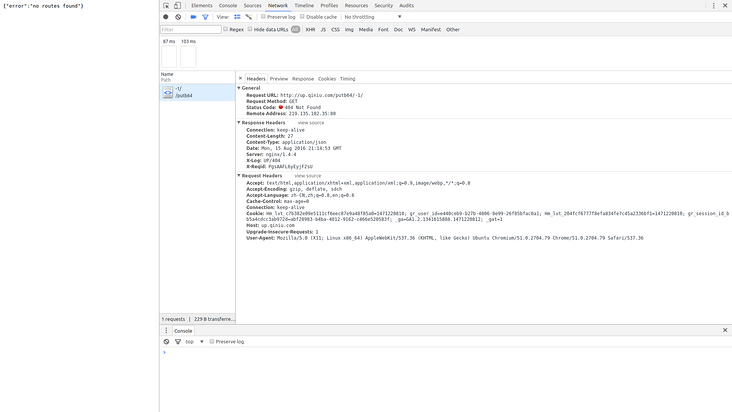
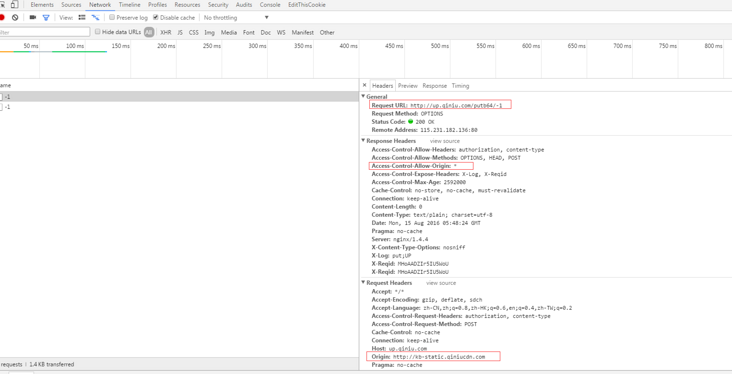
我测试过官方的示例已经设置过Access-Control-Allow-Origin如上图,相反楼主的示例跟官方的示例还是有很多区别的。比如说请求地址,而且在你发出来的代码并没有上传这一段的实现。
建议楼主还是直接使用官方提供的 js-sdk。如果一定要自己编写的话,那最好先仔细研究一下官方 sdk 的实现。
如果楼主是BASE64上传的话,官方也有DEMO。
BASE64 官方DEMO
<script type="text/javascript">function putb64(){
var pic = "...BASE64 图片省略";
var url = "http://up.qiniu.com/putb64/-1";
var xhr = new XMLHttpRequest();
var xhrget = new XMLHttpRequest();
var obj;
//xhr.onreadystatechange=function(){
// if (xhrget.readyState==4){
// obj = JSON.parse(xhrget.responseText);
// }
//}
//xhrget.open("GET", "http://jssdk.demo.qiniu.io/uptoken", true);
// xhrget.send();
xhr.onreadystatechange=function(){
if (xhr.readyState==4){
document.getElementById("myDiv").innerHTML=xhr.responseText;
}
}
xhr.open("POST", url, true);
xhr.setRequestHeader("Content-Type", "application/octet-stream");
xhr.setRequestHeader("Authorization", "UpToken oPQDbCnHhXjZtGZk6ysNYDMrcs7a8Puy_e0mcaL_:3jxNV62ujj_zX1c5EDdyglFZzDE=:eyJzY29wZSI6InNvbmdmZWkiLCJkZWFkbGluZSI6NDYxNDEzOTUyM30=");
xhr.send(pic);
}
</script>

回答:
跨域请求就用get,jsonp说白了就是利用script标签的特型来完成跨域的访问,有且只有get这一种请求方式,不论是get还是post,只要是采用https协议的就是安全的,你认为的不好是因为对http不熟悉
以上是 关于七牛云base64上传的JS跨域请求问题 的全部内容, 来源链接: utcz.com/a/160096.html