FLask 上传文件 表单一直显示未选择任何文件
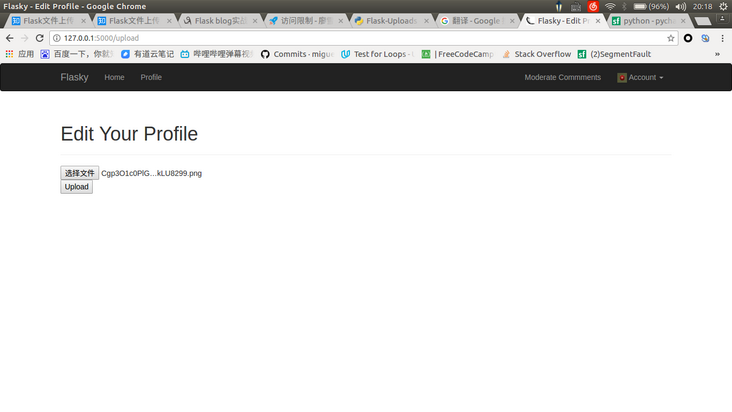
学习《Flask Web 开发》这本书。尝试通过表单上传图片做头像,结果发现表单一直显示“未选择任何文件”, 但是图片确实上传保存了。返回个人界面,刷新页面后,头像能出来。多试几次也是一样。
代码思路:用表单获取文件--->存储文件到制定文件夹---将文件路径保存带数据库(User模型下的Column rel_avatar)--->然后在网页模板中显示
相关代码:
forms.py
class UploadForm(FlaskForm): photo = FileField(validators=[FileAllowed(photos, u'Image only!')])
submit = SubmitField(u'Upload')
views.py
@main.route('/upload', methods=['GET', 'POST'])def upload_file():
form = UploadForm()
if form.validate_on_submit():
filename = photos.save(form.photo.data)
file_url = photos.url(filename)
current_user.real_avatar = file_url
else:
file_url = None
return render_template('upload.html', form=form, file_url=file_url)
uoload.html
{% extends "base.html" %}{% import "bootstrap/wtf.html" as wtf %}
{% block title %}Upload{% endblock %}
{% block page_content %}
<div class="page-header">
<h1>Edit Your Profile</h1>
</div>
<form method="POST" enctype="multipart/form-data">
{{ form.hidden_tag() }}
{{ form.photo }}
{% for error in form.photo.errors %}
<span style="color: red;">{{ error }}</span>
{% endfor %}
{{ form.submit }}
</form>
{% endblock %}
user.html
{% if user.real_avatar %} <img class="img-rounded profile-thumbnail" src="{{ user.real_avatar }}">
{% else %}
<img class="img-rounded profile-thumbnail" src="{{ user.gravatar(size=256) }}">
{% endif %}
网页图片:


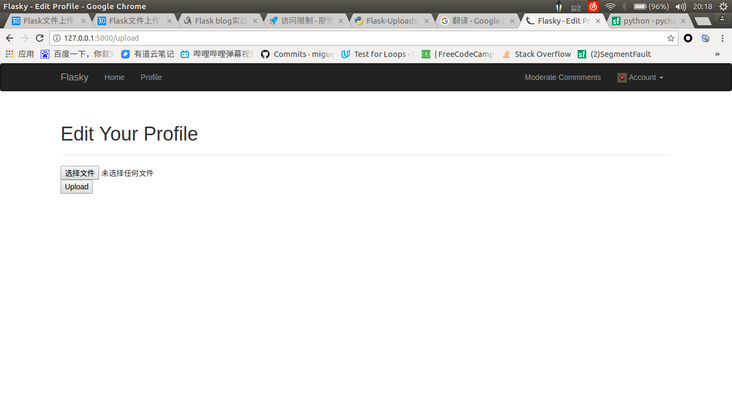
表单上显示未添加,但是返回个人主页刷新一下,图片就出来了。 求指导
回答:
你的问题可以总结为:已经点击上传了,而且确实上传成功了,但是上传后的页面还是显示“未选择任何文件”。
照此问题点回答,先看你的 views.py:
@main.route('/upload', methods=['GET', 'POST'])def upload_file():
form = UploadForm()
if form.validate_on_submit():
filename = photos.save(form.photo.data)
file_url = photos.url(filename)
current_user.real_avatar = file_url
else:
file_url = None
return render_template('upload.html', form=form, file_url=file_url)
看最后一行 return render_template('upload.html', form=form, file_url=file_url),这里明确表示,你上传成功之后,还是要返回原页面,flask 的机制不同于 Javascript ,POST 之后是需要刷新页面的,也就是说你上传之后,刷新了页面,一个崭新的页面等待着你重新上传文件,所以会显示“未选择任何文件”。
如果你想上传页面之后跳转到你的新页面,建议你用如下代码:
@main.route('/upload', methods=['GET', 'POST'])def upload_file():
form = UploadForm()
if form.validate_on_submit():
filename = photos.save(form.photo.data)
file_url = photos.url(filename)
current_user.real_avatar = file_url
return redirect(url_for('你的user的视图函数')) # 新增加的代码,仅此处增加。
else:
file_url = None
return render_template('upload.html', form=form, file_url=file_url)
最后,送你一个福利,Flask 项目中使用 Bootstrapfileinput,希望对你有所帮助。
以上是 FLask 上传文件 表单一直显示未选择任何文件 的全部内容, 来源链接: utcz.com/a/156371.html









