【CSS】safe-area-inset 属性会对没有刘海屏的 iphone 生效,这是为什么呢?
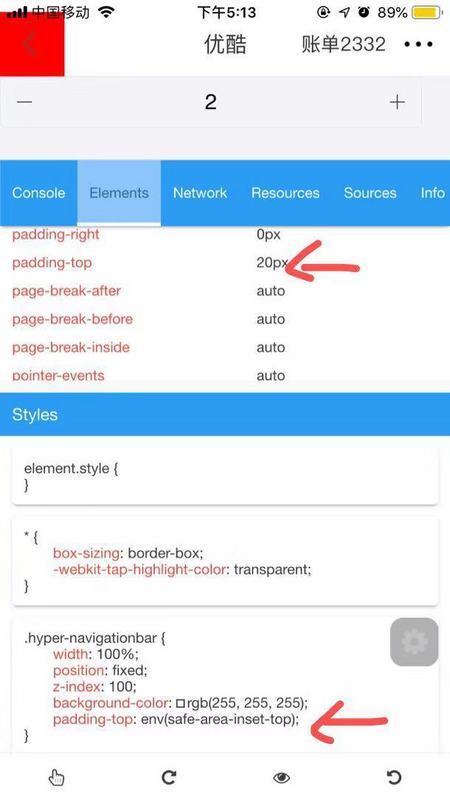
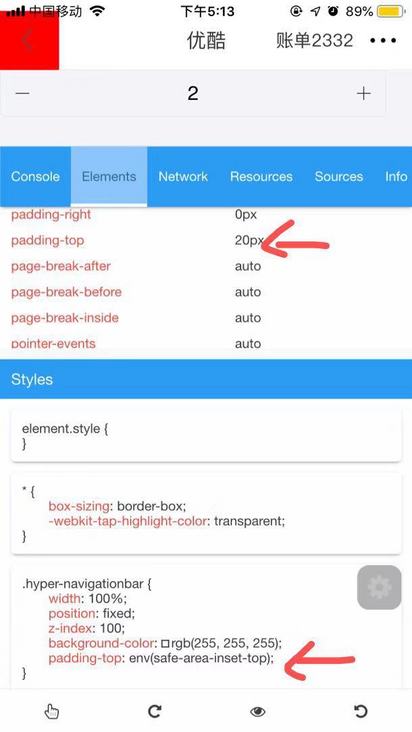
safe-area-inset 属性不是应该只对有刘海屏的手机才会有值么? 今天测试发现iphone6 iphone6s 的样式也都被这个影响了,这是为什么呢?
padding-top: constant(safe-area-inset-top); padding-top: env(safe-area-inset-top);
以上是 【CSS】safe-area-inset 属性会对没有刘海屏的 iphone 生效,这是为什么呢? 的全部内容, 来源链接: utcz.com/a/156199.html