【CSS】360摇滚首页这种跟随音乐网页形状动态晃动是怎么做的?
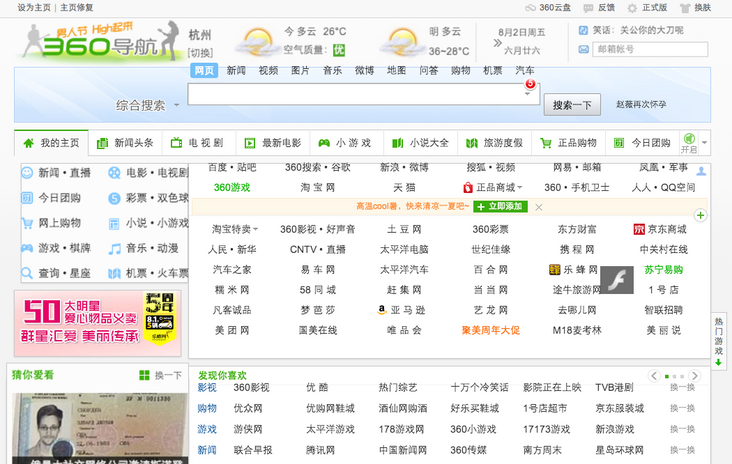
网址 http://hao.360.cn/,点击左上角的“男人节 High起来”logo后,整个页面都随着音乐晃动了,求插件代码或思路。

回答:
Marker 说的是对的,CSS3 transform + JS 控制页面 class。比如 Pragmatic.ly 首页转动的风车,在默认情况下相关转动的 CSS 是
.spinning-wing { -webkit-transition-property: -webkit-transform;
-webkit-transition-duration: 1s;
-moz-transition-property: -moz-transform;
-moz-transition-duration: 1s;
-webkit-animation: rotate 4s linear infinite;
-moz-animation: rotate 4s linear infinite;
-o-animation: rotate 4s linear infinite;
animation: rotate 4s linear infinite;
}
而当鼠标悬停上去的时候 CSS 变化为
.spinning-wing:hover { -webkit-transition-property: -webkit-transform;
-webkit-transition-duration: 1s;
-moz-transition-property: -moz-transform;
-moz-transition-duration: 1s;
-webkit-animation: rotate2 .3s linear infinite;
-moz-animation: rotate2 .3s linear infinite;
-o-animation: rotate2 .3s linear infinite;
animation: rotate2 .3s linear infinite;
}
而你需要的点击 logo 后整个页面动也就是类似下面的
$('#logo').click(function() { $('body').toggleClass('animate');
});
回答:
下面是一个鼠标hover页面晃动的例子。希望对你有帮助~
回答:
利用css3的transform自定义动画。配合js点击Logo的时候。添加class,指定时间内。给对应块添加class。全部都是自定义动画的。你可以搜索一下CSS3的自定义动画。
以上是 【CSS】360摇滚首页这种跟随音乐网页形状动态晃动是怎么做的? 的全部内容, 来源链接: utcz.com/a/156129.html