【CSS】html页面调到手机自适应之后html,body的overflow=‘hidden’不起作用了。
html页面调到手机自适应之后html,body的overflow=‘hidden’不起作用了。
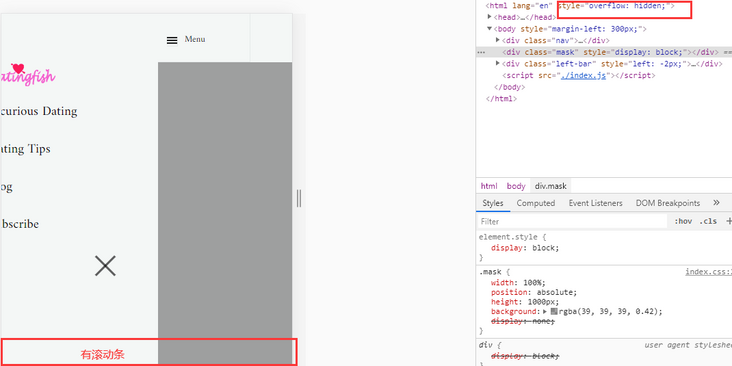
经过调试看见overflow='hidden'是生效的,但是网页有横向滚动条,可以拖动。
就像下面的图片:
相关代码
<body><div class="nav">
<div class="menu" id="tab-bar">
<div class="ico-menu">
<div class="bar"></div>
<div class="bar"></div>
<div class="bar"></div>
</div>
<span data-hover="3235">Menu</span>
</div>
<div class="award">
<div class="award-r">Home</div>
<div class="award-r">Dating Sites</div>
<div class="award-r">Bi-Stories</div>
<div class="award-r">Forums</div>
</ul>
</div>
</div>
<div class="mask"></div>
<div class="left-bar">
<div class="leftlogo">
<img src="./image/mydatingfs.png" alt="">
</div>
<ul class="main-ul">
<li>Bicurious Dating</li>
<li>Dating Tips</li>
<li>Blog</li>
<li>Subscribe</li>
</ul>
<div class="bar-close">
<span class="bar-left"></span>
<span class="bar-right"></span>
</div>
</div>
</body>
html,body{margin: 0;padding: 0;overflow:auto;overflow-x: hidden;}var LeftBar =document.getElementsByClassName('left-bar')[0]var BoDy = document.body
var TabBar = document.getElementById('tab-bar')
var BarClose = document.getElementsByClassName('bar-close')[0]
var phoneMask = document.getElementsByClassName('mask')[0]
TabBar.onclick = function () {
if (phoneMask.style.display=="block") {
BoDy.style.marginLeft = "00px"
LeftBar.style.left = "-300px"
phoneMask.style.display = "none"
document.documentElement.style.overflow = 'scroll';
//BoDy.style.position = 'relative'
}
else {
BoDy.style.marginLeft = "300px"
LeftBar.style.left="-2px"
phoneMask.style.display = "block"
document.documentElement.style.overflow='hidden';
//BoDy.style.position = 'fixed'
}
}
BarClose.onclick = function () {
BoDy.style.marginLeft = "00px"
LeftBar.style.left="-300px"
phoneMask.style.display = "none"
document.documentElement.style.overflow='scroll';
//BoDy.style.position = 'relative'
}
怎么样才能让页面不会横向拖动呢?
回答:
不是body的滚动条。
看看哪个元素的宽度大于父元素的宽度, 然后给那个元素加overflow:hidden
你找找是谁产生的滚动条, 你这代码也跑不起来啊。
回答:
只能一个元素一个元素的找了。
想要一刀切可以给html和body设置定宽。。。
以上是 【CSS】html页面调到手机自适应之后html,body的overflow=‘hidden’不起作用了。 的全部内容, 来源链接: utcz.com/a/156043.html








