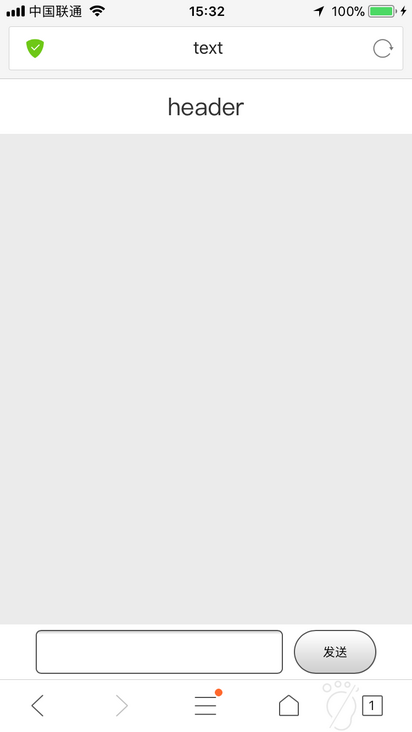
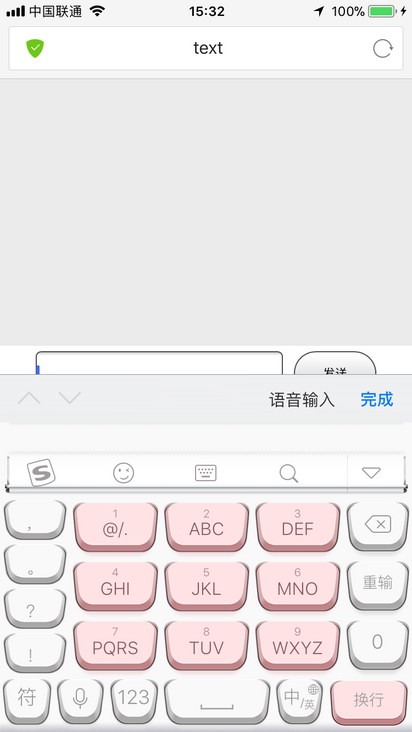
【CSS】ios软键盘顶掉header,安卓没有问题


已经试验了很多代码,找了两天了,还是没解决,求大神解答,万分感谢!
下面贴上我自己写的代码,不用定位,用定位都会顶掉头部,要疯了。
<template><div class="hello">
<header>
header
</header>
<main ref="gundong">
<div v-for="(item, index) in datas" :key="index">{{item}}</div>
</main>
<footer>
<input type="text" v-model="msg" name="" id="ipt" class="shuru">
<input type="button" value="发送" class="fasong" @click="send">
</footer>
</div>
</template>
<script>
import $ from 'jquery'
export default {
data() {
return {
msg: '',
datas: []
}
},
mounted() {
},
methods: {
send() {
this.datas.push(this.msg)
setTimeout(() => {
this.$refs.gundong.scrollTop = this.$refs.gundong.scrollHeight
}, 10);
}
},
}
</script>
<style lang="" scoped>
.hello {
position: relative;
width: 100%;
min-height: 100vh;
background-color: #EBEBEB;
}
header,
footer {
position: fixed;
left: 0;
width: 100%;
height: 50px;
background-color: #fff;
}
header {
top: 0;
font-size: 22px;
line-height: 50px;
text-align: center;
}
footer {
bottom: 0;
display: flex;
align-items: center;
justify-content: center;
}
footer input {
height: 40px;
}
footer .shuru {
width: 60%;
}
footer .fasong {
width: 20%;
margin-left: 10px;
}
main {
position: absolute;
top: 50px;
left: 0;
bottom: 50px;
width: 100%;
height: calc(100vh - 100px);
overflow-y: scroll;
}
</style>
回答:
给 输入框 加个聚焦事件:
handleFocus(e) { setTimeout(function() {
e.target.scrollIntoView(true)
e.target.scrollViewIfNeeded()
}, 200)
}
回答:
以上是 【CSS】ios软键盘顶掉header,安卓没有问题 的全部内容, 来源链接: utcz.com/a/155932.html