【CSS】页面中加入新元素后出现滚动条,怎么让滚动条滚到能显示新元素的位置?
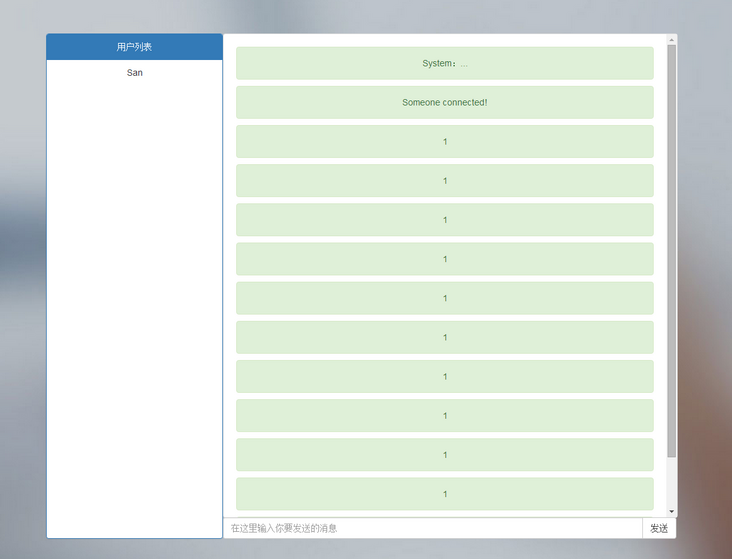
如图,在聊天内容处我使用了pretend()来显示消息,长度超出范围后出现滚动条,怎么让它滚动到能看到新消息?

回答:
是不是像QQ那样,发送消息后自动滚动到最低端?
content.scrollTop(content[0].scrollHeight-content.height());其中content是jquery对象,代表消息区。
回答:
试一试scroll()函数 可以操作 滚动条
回答:
这个简单,在列表底部加个隐藏的input,当插入数据是,直接让这个input focus即可!
以上是 【CSS】页面中加入新元素后出现滚动条,怎么让滚动条滚到能显示新元素的位置? 的全部内容, 来源链接: utcz.com/a/155522.html






