【CSS】有没有什么办法用背景色把部分border给遮挡呢?
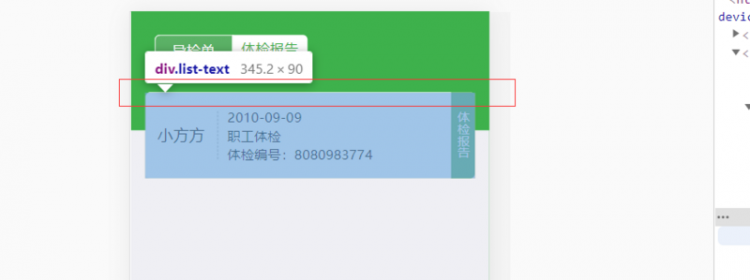
我要实现下图中的效果:排队人数后面没有灰色的线。由于项目是UI重构,所以得尽可能减少结构上的差异,我现在实际做出的效果是排队人数后面有父盒子的灰色border,请教大神们,有木有什么办法用子盒子的背景色覆盖父盒子的border。请赐教!
回答:
可以使用定位,让子元素浮起来。假设父元素是100%宽度边框是黑色,可以将子元素设置为102%,将其背景色设置为red,从而让背景色可以将父盒子左右边框覆盖。
回答:
可以用:before和:after来实现:
html
<div class="father"> <div class="child"></div>
</div>
css
.father{border: 2px solid #000;
position: relative;
width: 200px;
}
.child{
height: 100px;
background-color: red;
}
.father:before{
content: "";
width: 2px;
height: 100px;
position: absolute;
background: red;
right: -2px;
top: 0;
}
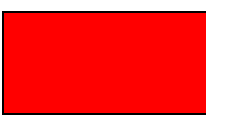
效果

用伪元素把border遮住~
-----------------------2017.4.12 补充---------------------------
我给child加了伪元素,也是可以的呢
.father{ border: 2px solid #000;
position: relative;
width: 200px;
}
.child{
height: 100px;
background-color: red;
}
.child:before{
content: "";
width: 2px;
height: 100px;
position: absolute;
background: red;
right: -2px;
top: 0;
}
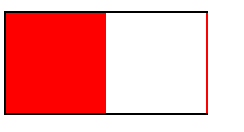
效果同上,为了使效果更明显,我把子元素的宽设成100px,效果如下:

这样也是可以的呢~不知道我理解你的意思理解的对不对...以上,酱紫!
回答:
亲,是否考虑把border的框架去掉呢?
回答:

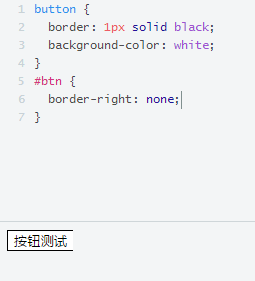
如果这样子说,这样子不更快???
回答:
用-margin或者相对定位
以上是 【CSS】有没有什么办法用背景色把部分border给遮挡呢? 的全部内容, 来源链接: utcz.com/a/154806.html