【CSS】变更字体类型,字体大小就发生变化,那么怎样才使得字体变类型,保持字体大小不变呢?
问题是这样的:
有一段文字,<p>我是谁呢?</p>
然后我设置了不同的字体类型以便适应不同的客户端,不过在切换字体类型的时候,字体大小就会发生变换。
如若我要在变换字体类型的时候保持字体大小不变,应该怎样做?
<style type="text/css"> p{
font-size: 16px;
}
p#line1{
font-family: Arial;
}
p#line2{
font-family: Times;
}
p#line3{
font-family: Comic;
}
</style>
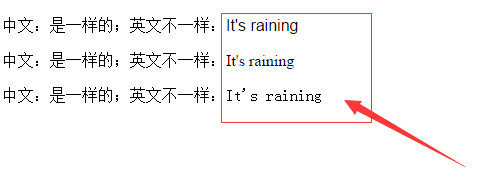
<p id="line1">中文:是一样的;英文不一样:It's raining</p><p id="line2">中文:是一样的;英文不一样:It's raining</p>
<p id="line3">中文:是一样的;英文不一样:It's raining</p>

回答:
有图和代码就好办了。是这样:
你给的代码里三个字体全部是英文字体,所以浏览器在解析的时候只有英文命中,所以改变的只有英文字体(貌似第三种好像还有些问题,不知道是字体名不对还是别的原因,出来的英文明显是中易宋体【就是Windows系统默认的宋体】的英文部分字体。),中文字体由于指定的英文字体中并无相关字符所以显示出来的是默认字体,也就是系统自带的中易宋体。
就前两种英文字体而言,前者是非衬线体(sans-serif),后者是衬线体(serif),两者比较显著的区别就是衬线体的笔画两端是有“衬线”的(比如说你截图里的“i”,第一个就是一条光板的线而第二个线的两端是“有脚”的),这两种字体从分类上就是分不同的,设计上肯定也要做间距上的细微调整,再加上一些字体在一些常用的偶数字号(比如14px、16px)上也会有相应调整(一般叫hint),出来的效果就会有很大差别了。
不知道你换字体的具体需求是什么,一般针对不同端来说都是更倾向于更换为这个端上比较常见的非衬线体(衬线体通常更适合标题之类的需要强调的场合当美术体用,不过这个得根据设计来定),移动端由于啥字体也没有所以用自带的基础款就成。
不太清楚你具体的适配规则是什么,一般可以在font-family里写一串字体名,浏览器会按照从前到后的顺序依次适配,直到找到有字体的那个。除非你用的是网络字体,否则一般没有上js的必要。
回答:
你是指两个字体都是12px,但是一个很大,看上去像超过12px,另一个很小,看上去没有12px吗?如果是这样的话,我也很疑惑,可能有的字体大,有的小吧
回答:
除了图片,无法满足题主的问题。
字体在字体设计师设计的时候采用的基线标准不同,设计的原始大小不同,最终看到的结果必然也不同。
比如同样都是女人,同身高同体重,但外表还是不一样,而且体重还会差异在骨骼和肉上。
回答:
请问题主找到解决办法了么,同样被不同字体默认字体大小问题卡主
以上是 【CSS】变更字体类型,字体大小就发生变化,那么怎样才使得字体变类型,保持字体大小不变呢? 的全部内容, 来源链接: utcz.com/a/154175.html