【CSS】盒模型布局,隐藏内部元素,外围高度居然没有改变?求解决办法
html<div class="setting"><div class="layout-left">left</div>
<div class="layout-right">
<div class="change">change</div>
<div class="change">change</div>
<div class="change">change</div>
<div class="change">change</div>
<div class="text">right</div>
<div class="text">right</div>
<div class="text">right</div>
<div class="text">right</div>
</div>
</div>
<p>next...</p>
<button>click me</button>
css.setting{display: -moz-box;
display: -webkit-box;
display: -ms-flexbox;
display: box;
}
.setting > div{padding:0 20px;border:1px solid #999;}
.change{background:red;}
javascript$('button').click(function(){$('.change').hide();
});
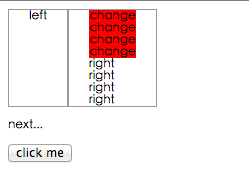
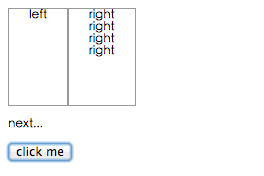
前后效果图对比: ||
||
可以看到,点击按钮,红色背景的.change{display:none;}但是外围使用了盒模型样式的.setting的高度竟然没有变化,这是为什么?怎么解决?
写了个小demo,可以直接点击看效果
回答:
我这样试了试,可以:
$('button').click(function(){ $('.change').hide();
$('.setting > div').css('min-height', '1px');
});
以上是 【CSS】盒模型布局,隐藏内部元素,外围高度居然没有改变?求解决办法 的全部内容, 来源链接: utcz.com/a/154056.html