【element-ui】element-ui的message-box进入页面默认弹出
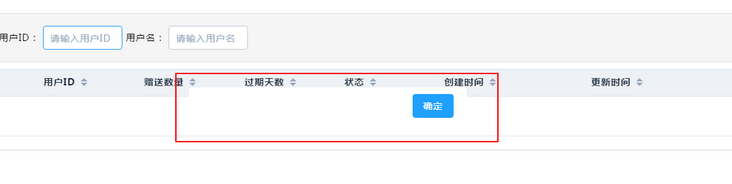
使用element-ui的message-box时候,为什么刚刚进入页面页面就默认显示出了部分message-box中的内容????
怎么解决??
点击某个按钮触发的时候可以正常显示
回答:
Vue.use(MessageBox.name, MessageBox);
换成
Vue.component(MessageBox.name, MessageBox);
希望能帮到你
回答:
引入组件的时候不要用Vue.use(MessageBox),而是挂载到原型上Vue.prototype.$msgbox = MessageBox;
回答:
我亲自遇到这个问题并且解决了。
出现原因:在main.js主js文件中全局引入了element-ui后,又在其余组件按需引入了Message组件,导致Message组件多次被加载
解决办法:去除所有子组件的按需引入Message
亲测有效!
回答:
把相关代码贴出来,之前我遇到过这个问题,忘了怎么回事了。(确保和Element例子中的用法一样)
回答:
这个是全局加载的问题,按照正常的use(MessageBox)就好了,但是要在前面加一个这样的方式
MessageBox.install = function (Vue, options) {
Vue.prototype.$confirm = MessageBox.confirm;
}
回答:
也遇到了这个问题。
在官方文档中已经有描述:
组件的引入使用:Vue.use(Button);
插件(方法)的引入使用:Vue.prototype.$message = Message;Vue.prototype.$alert = MessageBox.alert;
详见官方文档:
https://element.eleme.cn/#/zh...
按需引入下的-——完整组件列表和引入方式
回答:
我也遇到了同样的问题
以上是 【element-ui】element-ui的message-box进入页面默认弹出 的全部内容, 来源链接: utcz.com/a/153649.html