【element-ui】在 VUE 中加 element-ui 时报错?
安装步骤:
npm install element-ui@next -S
webpack.base.conf.js 中加入了
{ test: /\.css$/,
loader: 'style-loader!css-loader'
},
{
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
},
{
test: /\.(png|jpe?g|gif|svg)(\?\S*)?$/,
loader: 'file-loader',
query: {
name: '[name].[ext]?[hash]'
}
}
main.js 中加入了
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
Vue.use(ElementUI)
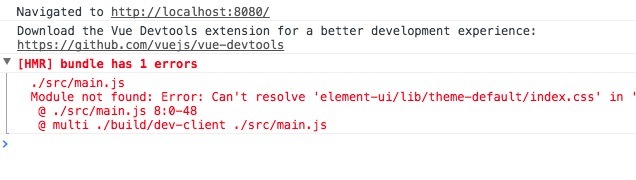
然后报错信息是:

只要加上这句 import 'element-ui/lib/theme-default/index.css'就会报错,如果不加就没事,但是引用不到样式,费解,求助。网上找了半天没有找到答案···
回答:
看看你的webpack的是什么版本,如果版本在2.0之上,请修改webpakc.base.config.js文件,如下:
module:{ rules: [
{
test: /\.css$/,
use: ['style-loader','css-loader']
},
{
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
use: ['file-loader']
},
{
test: /\.(png|jpe?g|gif|svg)(\?\S*)?$/,
use: ['file-loader'],
options: {
name: '[name].[ext]?[hash]'
}
}
]
}
回答:
提示没找到index.css,检查路径是否正确
以上是 【element-ui】在 VUE 中加 element-ui 时报错? 的全部内容, 来源链接: utcz.com/a/153499.html








