【element-ui】vue-cli引入阿里巴巴的iconfont.css,打包后被原来element-ui样式覆盖了
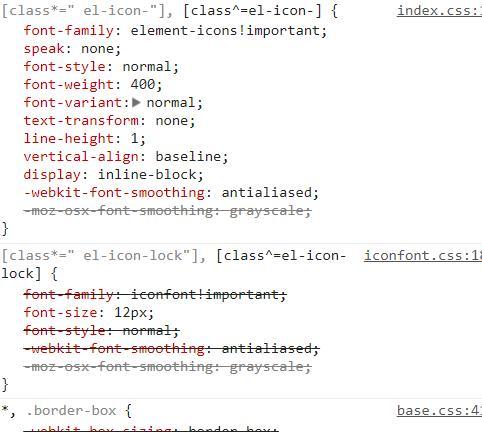
vue-cli 打包后,引入的iconfont.css字体样式被原来element-ui,覆盖,在开发环境下显示正常。
开发环境下下面把上面覆盖了,打包之后就反了,
怎么解决打包的问题
回答:
看下css文件打包后的顺序?如果开发环境正常,那么是不是打包后的css文件顺序变了?
回答:
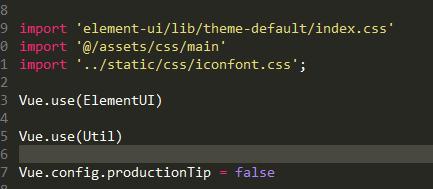
这一般是css加载顺序的问题,你可以在index.html加载完成后再延迟加载iconfont.css 或者找出加载顺序有问题的原因
如果你不需要在element-ui的组件<el-input icon="my-xxx" />直接使用图标的话,建议还是修改一个与el-icon不冲突的class名,并且推荐symbol
回答:
确实是css加载顺序的问题,在main.js文件后加载iconfont,就可以了
以上是 【element-ui】vue-cli引入阿里巴巴的iconfont.css,打包后被原来element-ui样式覆盖了 的全部内容, 来源链接: utcz.com/a/153306.html








