【element-ui】vue-cli中使用elementUI的table控件遇到的问题
使用技术说明:vue-cli+elementUI table控件
业务场景描述:
1.后台获取table数据,从而渲染table2.判断每条数据是否包含end_date字段
3.包含此字段,以当前时间为参照物计算时间间隔
4.大于10天——>星标为空心黄色;小于10天——>星标为实心橙色(暂不考虑ago现象)
解题思路:
用elementUI talbe控件中的row-class-name属性,依次判断,是否包含指定字段—>计算时间间隔,最终以时间间隔判断改变data中的值进而达到控制星标颜色的目的
问题:渲染列表出现了死循环,rowClass这个方法一直在跑。。。求各位大神指点
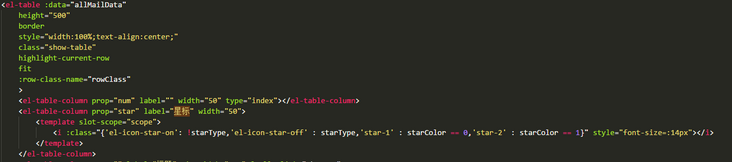
template

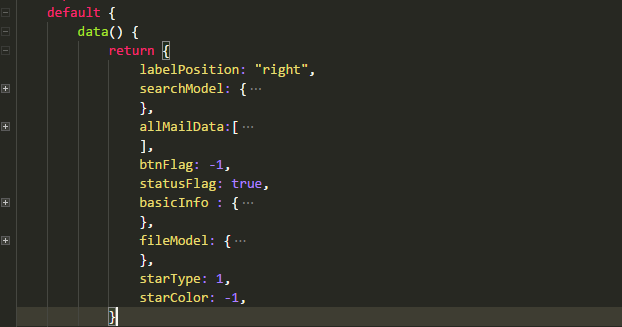
script——data

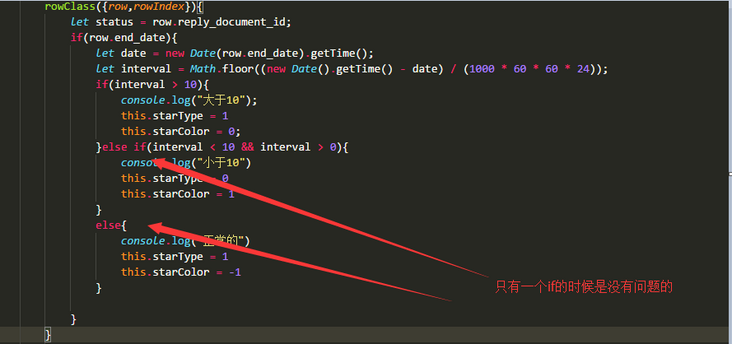
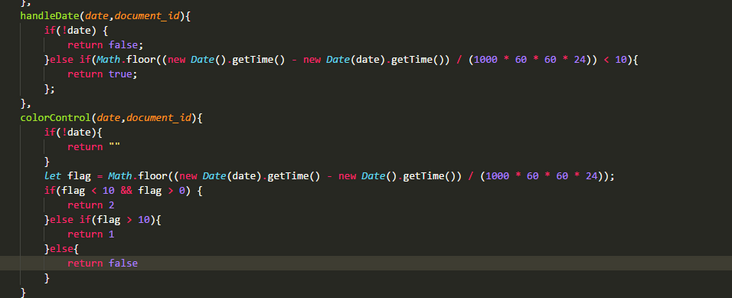
script——methods

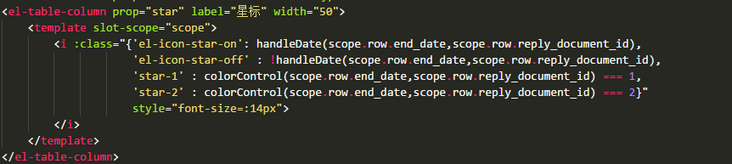
回答:


大概就是这么解决的吧,刚写完,有点丑,再优化优化,嘿嘿
以上是 【element-ui】vue-cli中使用elementUI的table控件遇到的问题 的全部内容, 来源链接: utcz.com/a/153241.html






