【element-ui】element-ui的表单验证的问题

现在只要按登陆,两个表单都会去验证,怎样才能做到只有第一个表单通过检查后,再去验证第二个表单?
回答:
自定义校验规则。https://element.eleme.cn/#/zh...
用 validateField 进行部分校验。通过,再校验密码。
回答:
this.$refs['formFirst'].validate((validFirst) => { if (validFirst){
this.$refs['formSecond'].validate((validSecond) => {
}
}
}
笨方法,试试弄两个form
回答:
密码写个自定义校验规则,只有在用户校验通过时才去校验,否则通过
回答:
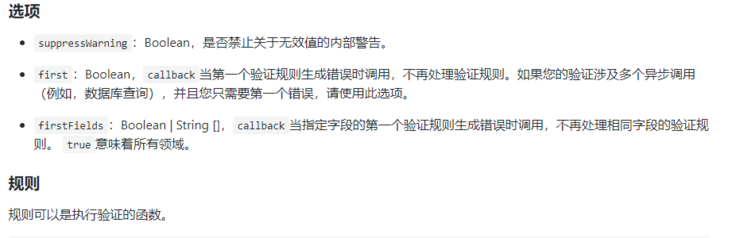
他这个表单校验用的是这个库 https://github.com/yiminghe/a... 看下这个配置能其效果不https://github.com/yiminghe/a...

以上是 【element-ui】element-ui的表单验证的问题 的全部内容, 来源链接: utcz.com/a/152850.html








