【element-ui】element upload :data传的额外参数要怎么获取?
我用element做图片上传,传了额外参数,要怎么获取这个额外参数?
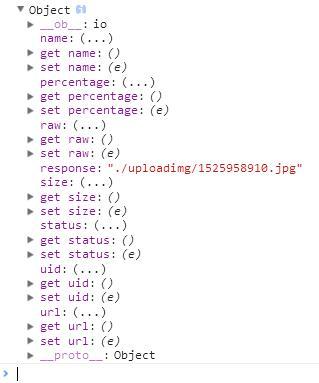
我在on-success上打印的file是这样的,:data传的额外参数存在哪?
部分代码:
<div v-for="(color_info,index_color) in color_list1" > 颜色:
<input type="text" v-model="color_info.color_name">
<a @click="delete_color(index_color)" class="btn btn-info">删除颜色</a>
<br>
价格:
<input type="text" v-model="color_info.price" >
<br>
库存:
<input type="text" v-model="color_info.stock" >
<el-upload class="avatar-uploader"
action="http://localhost/bishe2/back/imge.php"
:show-file-list="false"
:on-success="handleAvatarSuccess2"
:before-upload="beforeAvatarUpload"
:data="color_info">
<img v-if="color_url" :src="color_url" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
</div>
我想要的是传图片的同时传color_info,我想在on-success中获取传的color_info.color_name,我没找到传的color_info在哪,也可以在后台获取传的color_info.color_name,所以我就想知道:data传的参数存在file的哪里,怎么获取
回答:
上传组件加data的属性
:data="uploadIconData"(我的uploadIconData是一个对象:{"thumbnail": true})
回答:
upload的data属性是给后台的,upload提供的钩子里的参数都不会有这个data
如果要在success 中访问data,可以在自己data中加一个currentUploadData ,在Upload 组件中加一个@click.native = xxxx(color_info)事件并且把color_info传递进去,xxxx方法中让this.currentUploadData = color_info,然后在success 中通过this.currentUploadData来color_info。
不过一次上传多个文件时,success 也会调用多次,这点请注意
回答:
以PHP后台为例。普通的接收object格式数据就行。
HTML::data="data"
JS:data:{"id":"123"}
PHP:
// 响应类型
header('Access-Control-Allow-Methods:post');$fileName = $_FILES["file"]["name"];
......
$json= array('id'=>$_POST['id']);
$arr = json_decode(json_encode($json),true);
$id = $arr['id'];
echo "id:".$id;
以上是 【element-ui】element upload :data传的额外参数要怎么获取? 的全部内容, 来源链接: utcz.com/a/152824.html






