【element-ui】ElementUI的DatePicker 日期选择器怎么设置当前日期的框框在右边显示?
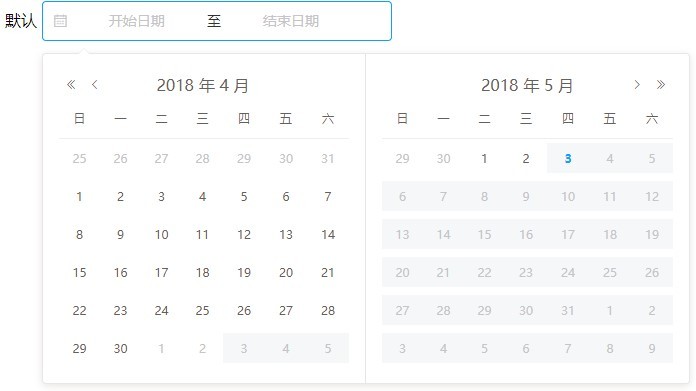
ElementUI的DatePicker 日期选择器在进行范围日期范围选择的时候,当前月份的日期总是会从左边开始显示,但是我设置了选择范围只能选当天以前的日期。这样的话默认从左到右的显示方式就会导致显示出来的日期有一半是不可选的。
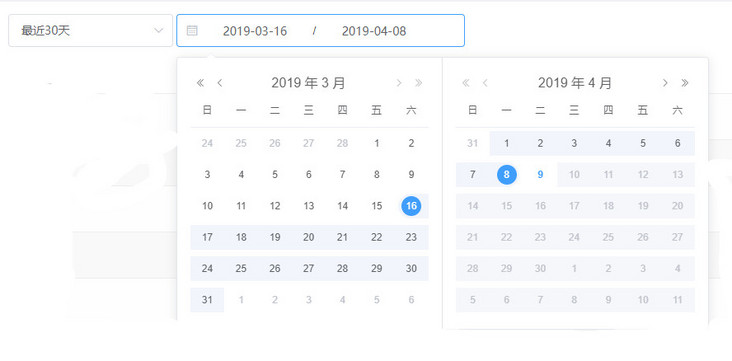
怎么样可以设置DatePicker组件如下图那样当前日期的框框在右边显示?
回答:
通常的逻辑上,时间都是从前往后。
遇到你这种情况,整个DOM结构大变,而UI框架没有提供API,
最好的办法是自己写一个
回答:
可以自己用两个datepicker实现,第二个的不可选日期配置项改为第一个选中的值
回答:
那不妨试试设置一个默认时间范围
const end = new Date(); const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 30);

回答:
你好,你这个需求解决了吗?
以上是 【element-ui】ElementUI的DatePicker 日期选择器怎么设置当前日期的框框在右边显示? 的全部内容, 来源链接: utcz.com/a/152707.html








