【element-ui】element-ui表格多选如何根据某个字段判断是否选中?
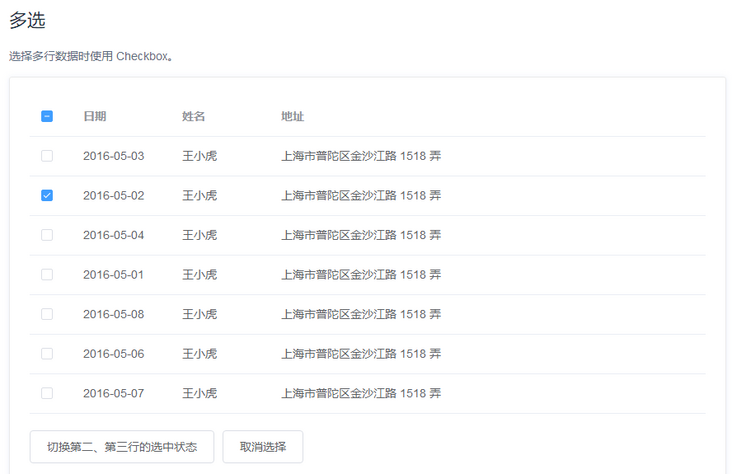
拿官网示例来说,如图:
多选代码:
<el-table-column type="selection" width="55"></el-table-column>tableData3: [{ date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}]
假如在tableData3中每条数据加一个字段check,如何用这个字段控制每行的选择与否?
回答:
不用selection
<el-table-column width="55"> <template slot-scope="scope">
<el-checkbox v-model="scope.row.checked"></el-checkbox>
</template>
</el-table-column>
tableData3: [{ date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
checked:true
}
回答:
您好,以官网实例为举例:https://codepen.io/derekyxie/...
在mounted生命周期使用如下操作,遍历数据,即可变通的实现
mounted() { this.tableData.map((e,i)=>{
if(e.checked===true){
this.toggleSelection([this.tableData[i]])
}
})
}
以上是 【element-ui】element-ui表格多选如何根据某个字段判断是否选中? 的全部内容, 来源链接: utcz.com/a/152676.html








