【element-ui】element table 多行合计的问题
element的官网api里,有一个合计的功能,虽然已经成功实现,但是还有一个很麻烦的问题,就是要在合计这一行的下面再加一个总计,总共统计两个维度的数据,但是我找了半天文档没有看到如何新增合计行。

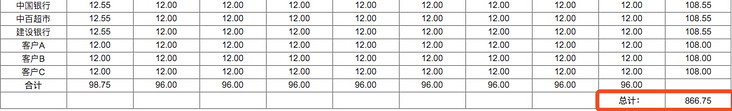
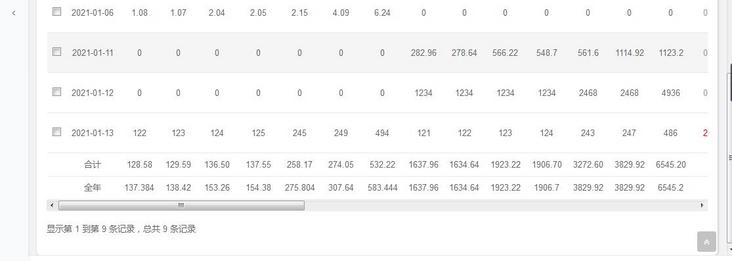
现在效果如图,合计功能实现了,但是要在合计下面再加一行统计两个维度的数据,如图:
有遇到过类似问题的朋友麻烦说一下解决的方法吧。。谢谢了。
回答:

在线预览:demo
github地址:github
觉得不错的记得给个star哦0.0
回答:
有表尾合计行的..
回答:
var _self = this;
var hj;
for (var item in _self.list) {
hj +=_self.list[item].合计
}
var arr=[,,,,,,hj];
_self.list.push.apply(_self.list, arr);
我的思路是在改造数据,在list后面在添加一行合计的数据
回答:
你把最后一列计算的和计算出来不就是总共的吗
回答:
楼主问题解决了吗?这两天碰到个更恶心的,需要隔三行做一次季度小结,最后面加一行总计,一点头绪都没有
回答:

同求解决方案
回答:
使用两个el-table好了,第二个table隐藏表头,column使用相同的配置,第二个table数据自己计算下
回答:
请教一下 最后一列的合计怎么计算啊
回答:

我的这个是可以显示,但是导出excel 时,导出的是两个合计行,我去。
以上是 【element-ui】element table 多行合计的问题 的全部内容, 来源链接: utcz.com/a/152118.html