【element-ui】element-ui2 使用render渲染表格中列的内容
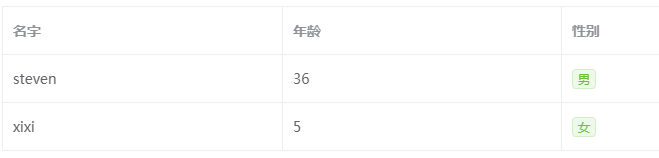
想根据data中tableKey的值动态自定义渲染表格中列的内容, 不同的列生成不同的内容, 包含不同的HTML标签 , 不知道怎么弄,例如下面怎么使表格中的性别值从1,0替换成中文汉字的男女, 并加上标签el-tag, 代码如下:
<div id="app"> <el-table :data="items" border>
<el-table-column v-for="(item,key) in tableKey"
:key="key"
:prop="item.value"
:label="item.label" v-if="!item.tp">
</el-table-column>
<el-table-column :key="key" :prop="item.value" :label="item.label" v-else>
<template slot-scope="scope" :render="item.render(scope.row)">
</template>
</el-table-column>
</el-table>
</div>
<script> new Vue({
el: "#app",
data:{
items: [{ name: "steven", age: 36, sex: 1},
{name: "xixi", age: 5, sex: 0}
],
visible : false,
value1: '',
tableKey: [
{ label: "名字", value: "name", tp: false },
{ label: "年龄", value: "age", tp: false },
{ label: "性别", value: "sex", tp: true,
render: (h, parms) => {
return h('el-tag', {
props: {
type: 'success',
size: 'mini',
},
}, parms.row.status === 1 ? '男' : '女')
},
},
],
},
})
</script>
回答:
没查到template有render这个属性,这个渲染函数应该不能直接在模板中使用吧
如果是不同的列显示不同的内容的话,可以使用动态组件
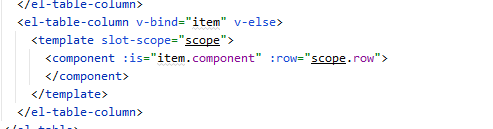
<el-table-column :key="key" :prop="item.value" :label="item.label" v-else> <template slot-scope="scope">
<component :is="item.component" :row="scope.row"></component>
</template>
</el-table-column>
...
data: {
return {
tableKey: [
{ label: "名字", value: "name", tp: false },
{ label: "年龄", value: "age", tp: false },
{ label: "性别", value: "sex", tp: true, component: "tagElem"}
]
}
},
components: {
"tagElem": {
template: "<el-tag type='success' size='mini'>{{row.sex === 1 ? '男':'女'}}</el-tag>",
props: {row:{type: Object, required: true}}
}
}
实现效果:
回答:
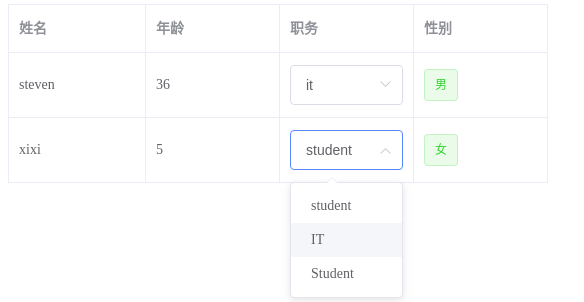
效果类似于以下这样, 根据tableKey中的值渲染列中内容,可以html标签, 如select, tag等:
回答:
自定义列的显示内容,可组合其他组件使用。 通过 Scoped slot 可以获取到 row, column, $index 和 store(table 内部的状态管理)的数据,用法参考 demo。
<template> <el-table
:data="tableData"
style="width: 100%">
<el-table-column
label="日期"
width="180">
<template slot-scope="scope">
<i class="el-icon-time"></i>
<span style="margin-left: 10px">{{ scope.row.date }}</span>
</template>
</el-table-column>
<el-table-column
label="姓名"
width="180">
<template slot-scope="scope">
<el-popover trigger="hover" placement="top">
<p>姓名: {{ scope.row.name }}</p>
<p>住址: {{ scope.row.address }}</p>
<div slot="reference" class="name-wrapper">
<el-tag size="medium">{{ scope.row.name }}</el-tag>
</div>
</el-popover>
</template>
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button
size="mini"
@click="handleEdit(scope.$index, scope.row)">编辑</el-button>
<el-button
size="mini"
type="danger"
@click="handleDelete(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
},
methods: {
handleEdit(index, row) {
console.log(index, row);
},
handleDelete(index, row) {
console.log(index, row);
}
}
}
</script>
回答:


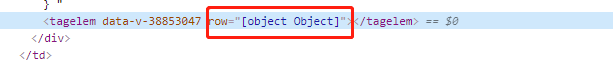
显示不了
为啥呢
@暑假作业
以上是 【element-ui】element-ui2 使用render渲染表格中列的内容 的全部内容, 来源链接: utcz.com/a/151930.html








