【element-ui】vue+element中表格嵌套怎么做?
用的vue+element,现在需要做下面的东西,就是把下面的数据显示到el-table里
这是数据
[ {
"productId": 3215,
"productName": "在",
"productNo": null,
"goodsList": [
{
"id": 3169,
"name": "【已完成】Blackmores 澳佳宝 圣洁莓精华 40粒*2瓶",
"vipName": null,
"vipPrice": null,
"sellPoint": "圣洁莓",
"keywords": "女士,圣洁莓,痛经",
"goodsNo": "93807432M01"
},
{
"id": 3155,
"name": "Blackmores 澳佳宝 超级强效镁片 100粒",
"vipName": null,
"vipPrice": null,
"sellPoint": "维护神经系统",
"keywords": "镁片,Blackmores,澳佳宝",
"goodsNo": "9300807308882"
}
]
},
{
"productId": 3214,
"productName": "奇才",
"productNo": null,
"goodsList": [
{
"id": 3153,
"name": "【已完成】Blackmores 澳佳宝 超级强效镁片 100粒",
"vipName": null,
"vipPrice": null,
"sellPoint": "维护神经系统",
"keywords": "镁片,澳佳宝",
"goodsNo": "9300807308882M"
},
{
"id": 3154,
"name": "Blackmores 澳佳宝 超级强效镁片 200粒",
"vipName": null,
"vipPrice": null,
"sellPoint": "维护神经系统",
"keywords": "镁片,澳佳宝",
"goodsNo": "9300807308882M"
}
]
}
]
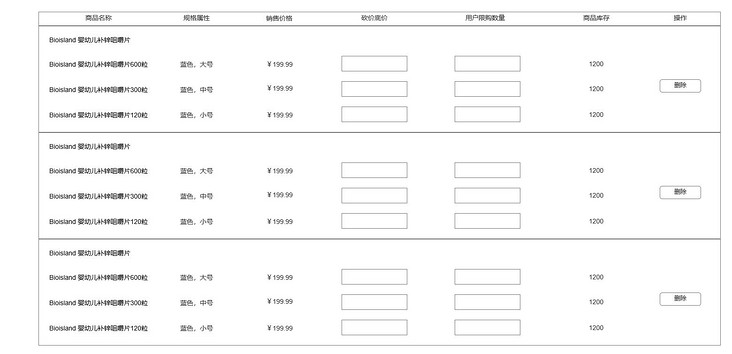
需要按下面样式显示
回答:
一个空的表头,循环三个列表,设置下宽度,大概这个思路。
<el-table> <el-table-column
label="商品名称"
width="180">
</el-table-column>
<el-table-column
label="规格属性"
width="180">
</el-table-column>
</el-table>
<template v-for="data in dataList">
<div>{{data.productName}}</div>
<el-table :data="data.goodList">
<el-table-column
props="name"
width="180">
</el-table-column>
<el-table-column
props="keywords"
width="180">
</el-table-column>
</el-table>
</template>
以上是 【element-ui】vue+element中表格嵌套怎么做? 的全部内容, 来源链接: utcz.com/a/151908.html








