【element-ui】请问element-ui组件的默认样式怎么覆盖修改???
各位前辈好,我今天第一尝试用ele-ui组件的时候,我发现默认样式修改不了,请问这是怎么回事??
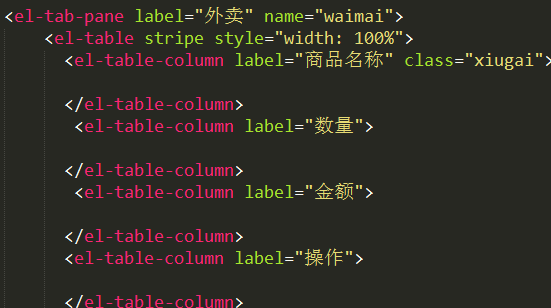
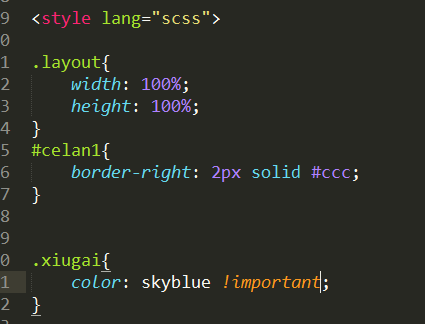
比如这是我定义的,我要修改那个商品名称的颜色

可是页面完全没效果
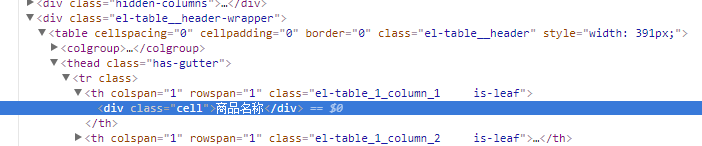
然后我看到这个
为什么自动生成了一个cell的类,然后我去改这个cell类的样式虽然可以,但是我怎么知道要改这个类啊?难道el标签全部都会自动生成类名的吗????
望前辈指教!
回答:
el标签算是一个组件,渲染的时候固定的el标签会生成一样的类名的各个标签的嵌套,若是需要改个别样式,希望是给el标签设置类名如"productName",找到自己设置类名下结构对应的标签,如.productName .cell标签,避免自己设置.cell标签样式造成全局所有对应的el标签的样式冲突
回答:
假如你只是想重置一下el-autocomplete的append(后插槽)样式,html代码如下:
<div class="app-header-search"> <el-autocomplete
v-model="search"
placeholder="请输入内容">
<div slot="append">
<button type="button">按钮</button>
</div>
</el-autocomplete>
</div>
划重点:如果你是单页面应用,建议单独建一个重写el样式的文件,如override-element-ui.css,然后在main.js里导入
import 'css/override-element-ui.css';然后在浏览器里通过F12,找到要重写的元素引用的样式。
override-element-ui.css的代码如下:
.app-header-search { .el-input-group__append {
border: 1px solid red;
// 写你自己的样式
}
}
回答:
请问您的这个问题怎么解决的,我也是遇到了相同的问题,修改的时候我是在开发者模式下对着页面的结构一级一级写的样式,查看样式也应用上了,也加了最大的权重,可就是不生效呢。感谢指点。谢谢啦
以上是 【element-ui】请问element-ui组件的默认样式怎么覆盖修改??? 的全部内容, 来源链接: utcz.com/a/151875.html








