【element-ui】怎么修改element-ui中el-progress填充色

<svg viewBox="0 0 100 100">
<path d="M 50 50 m 0 -47 a 47 47 0 1 1 0 94 a 47 47 0 1 1 0 -94" **stroke="#e5e9f2"** stroke-width="4.8" fill="none" class="el-progress-circle__track"></path>
<path d="M 50 50 m 0 -47 a 47 47 0 1 1 0 94 a 47 47 0 1 1 0 -94" stroke-linecap="round" **stroke="#20a0ff"** stroke-width="4.8" fill="none" class="el-progress-circle__path" style="stroke-dasharray: 299.08px, 299.08px; stroke-dashoffset: 149.54px; transition: stroke-dashoffset 0.6s ease 0s, stroke 0.6s ease;">
</path>
</svg>
回答:
原图
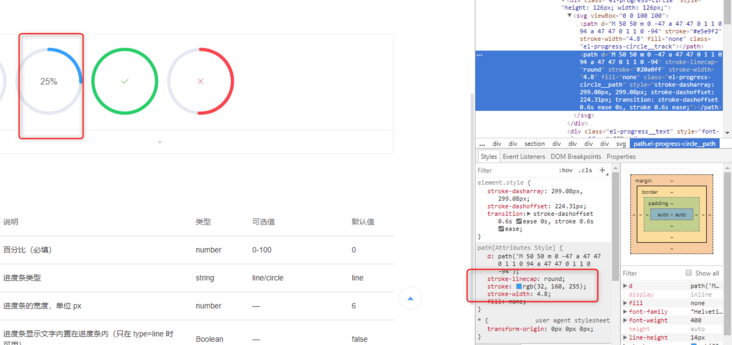
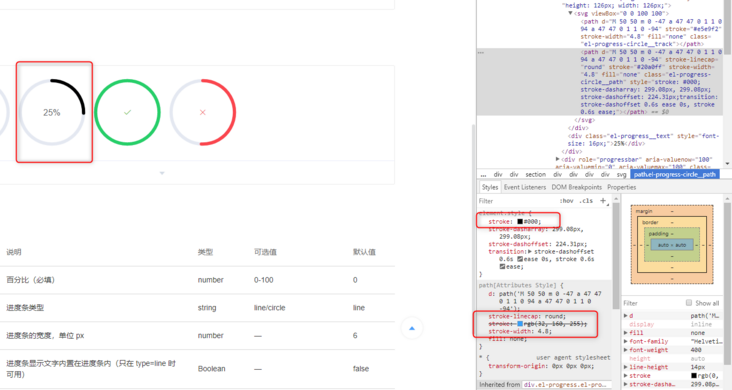
改了之后
需要的是这样的效果?
回答:
.el-progress-circle__track {
stroke: rgba(0, 122, 255, 0.4);}
修改圆圈背景色 已实现
回答:
圆圈的填充色啊,怎么修改,作者你解决了吗?怎么做的?这里面的填充色
以上是 【element-ui】怎么修改element-ui中el-progress填充色 的全部内容, 来源链接: utcz.com/a/151849.html






