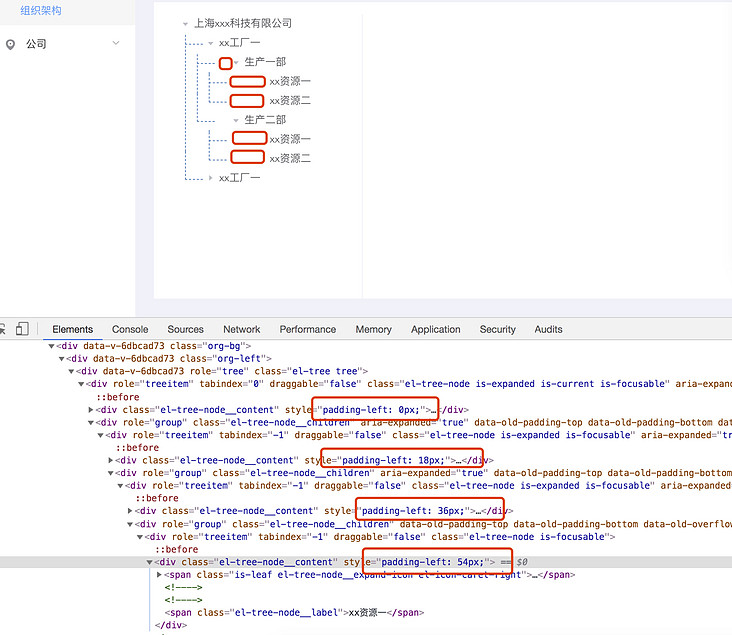
【element-ui】element tree左边距太大,修改源码也不行,有办法解决吗
层级越多它padding-left越大,我的确需要逐层递增,但是它幅度有些大
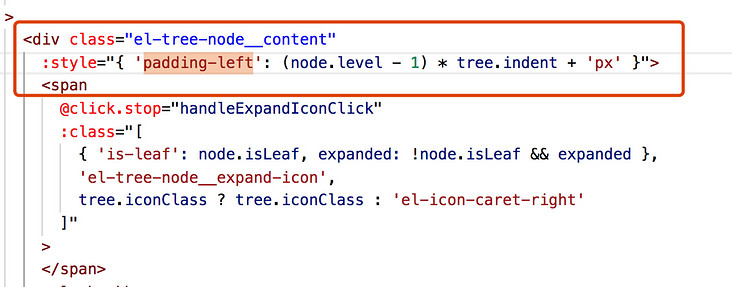
然后我去找了它组件源码,改了也不生效,请问我该怎么办
回答:
建议提issues或者PR
不采纳的话你一定要改得把这个组件包括依赖拷出来放在自己项目中当普通组件使用就可以随便改了,组件名最好也改一下不要跟官方的一样
你直接改node_modules目录下的源码是没用的
回答:
应该是这个组件已经预先打包了,你改源码也没用,你要改完源码再对这个组件重新打包(看看这个组件的package.json看看实际引得是哪个)
回答:
理论上说如果你用 npm install 然后 require() 进来,你用到的是编译后的文件,所以改源码是没用的。楼上说的有道理,你应该去提一个 issue,等待官方修改。或者你 fork 一个自己的版本,然后:1. 修改打包后使用;2. 直接 require() 修改后的源文件。
回答:
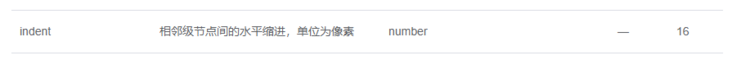
tree设置indent属性即可,如:indent="5"

以上是 【element-ui】element tree左边距太大,修改源码也不行,有办法解决吗 的全部内容, 来源链接: utcz.com/a/151756.html








