【element-ui】element upload上传图片后台收不到图片信息
<el-form-item label="图片" > <el-upload
class="upload-demo"
ref="upload"
drag
:action="form.uploadUrl"
:data="form.upLoadData"
:onError="uploadError"
:onSuccess="uploadSuccess"
:before-upload="beforeImgUpload"
multiple>
<i class="el-icon-upload"></i>
<div class="el-upload__text">将文件拖到此处,或<em>选择文件</em></div>
<div class="el-upload__tip" slot="tip">请上传jpg/png文件,且不超过500kb</div>
</el-upload>
<img :src="dataUrl" />
</el-form-item>
return { form: {
ac_name: '',
ac_id:'',
ac_start_time: '',
ac_end_time:'',
uploadUrl:'http://www.youxia.com/yxcard/admin.php?s=/Activity/upload_img',
upLoadData:{
img_base64:"",
type:1
},
fileList:[],
ac_content: ''
},
dataUrl:''
}
// 文件上传前beforeImgUpload (file) {
const self = this; //这个很重要!
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onloadend = function() {
self.form.upLoadData.img_base64 = this.result;
console.log(self.form.upLoadData.img_base64);
};
},
// 上传成功后的回调uploadSuccess (response, file, fileList) {
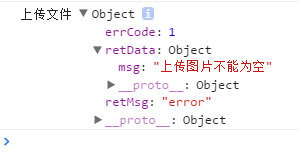
console.log('上传文件', response)
this.$alert(response.retData.msg);
console.log(this.form.upLoadData.img_base64);
},

我的beforeImgUpload 已经给upLoadData.img_base6赋值了 ,为什么后台接口收不到数据?type=1能收到,回调成功的upLoadData.img_base64也能打出来,但是后台显示的upLoadData.img_base64就是空的。
回答:
你回调成功打印的upLoadData.img_base64还是组件内部的数据, 并不是uploadSuccess回调传回来的数据, 最好可以看下 回调的response和你的请求信息
回答:
reader.onloadend是异步请求
以上是 【element-ui】element upload上传图片后台收不到图片信息 的全部内容, 来源链接: utcz.com/a/151754.html








