【element-ui】vue的ssr框架nuxt使用element-ui中分页组件total赋值出错
nuxt使用element-ui中分页组件total赋值出错
代码如下
js部分:
因为total赋值出错调试,把pagetotal单独拿出来操作
... ...
asyncData ({ params, error }) {
return axios.get(`/Home/Index/account.html`).then((res) => {
console.log(res.data.data.pages.pagetotal)
return { tablelist: res.data.data.list, pages: res.data.data.pages, pagetotal: res.data.data.pages.pagetotal }
})
.catch((e) => {
error({ statusCode: 404, message: '获取用户失败' })
})
},
... ...
template部分:
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="pages.currentPage"
:page-size="10"
:total="pagetotal"
layout="total, prev, pager, next, jumper">
</el-pagination>
之后还尝试了用
<el-pagination
...
:total.sync="pagetotal"
layout="total, prev, pager, next, jumper">
</el-pagination>
还是出错。
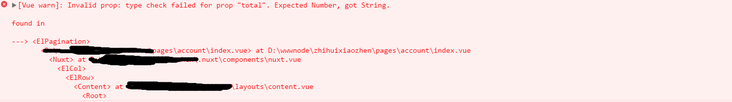
出错提示
vue.runtime.esm.js:430 [Vue warn]: Invalid prop: type check failed for prop "total". Expected Number, got String.
found in
---> <ElPagination>
<...\account\index.vue> at ...\pages\account\index.vue错误截图
回答:
查出问题了,之前是做php的没有强类型。这个需要强类型
回答:
数据模型 total字段应该为Number类型,如果写成total:"",就会报错。
data() {
return { infoList: [],
pagesize:5,
cur_page:1,
total:0
}
},
以上是 【element-ui】vue的ssr框架nuxt使用element-ui中分页组件total赋值出错 的全部内容, 来源链接: utcz.com/a/151169.html






