Android 中如何调用 vue 组件 methods 中定义的方法
需求:在android中调用 vue 组件中 methods 选项中定义的方法。
如:
export default { name: 'foo',
methods: {
test () {
alert('hello, from android')
}
}
}
我已经在 main.js 中将 vue 挂载到 window 对像上了。
window.Hybrid.vm = new Vue({})
现在想要在 android中通过某种方式调用 这个组件中的 test() 方法
script ???? mHybridWebView.evaluateJavascript(script, null)
这里的 script 该怎么写?
回答:
好吧,一天过去了。没人解答。可能是太简单了。
这里把自己的解决方案说一下。
首先是搞清楚思路。想要 webview 来调用某个方法,必须把它暴露到某个 widwon 的对象上,我们在 vue 组件中 methods 选项中定义的方法,会被绑定到 vue 实例上。
如果有个办法能够同时把这个方法绑定到自定义的 window 实例上就好了。我这里是:window.Hybrid
我的做法是,做了一个 vue 的插件,这个插件可以发送 scheme 协议,webview 可以扑获,然后如果其中有 callback 则进行回调。在组件中也可以通过这个插件,将某个方法绑定到window对象中,然后webview就可以自己进行调用了。
伪代码
const hybrid = { install (Vue, options) {
// 添加实例方法
Vue.prototype.$hybrid = this
// 添加全局方法或属性
Vue.Hybrid = this
},
request: function (params) {
// 发送 scheme 协议,webview 会进行对应的解析
// 这部分就是网上很多,通过 iframe 来发送协议
// 处理有回调的情况,把回调函数保存到 Hybrid 对象上。
if (params.callback && typeof params.callback === 'function') {
// 生成唯一执行函数,执行后销毁
let callbackId = (new Date().getTime()) + '_' + uniqueId()
let callbackName = 'hybrid_' + params.tagname + '_' + callbackId
let tmpFn
tmpFn = params.callback // 临时保存回调函数内容
params.callback = callbackName
window.Hybrid[callbackName] = function (data) {
console.log(params.tagname + '-hybrid请求响应-' + new Date().getTime())
tmpFn(data)
}
}
postRequest(params)
},
// 统一的 android 回调接口 会在回调队列中进行查找
callback: function (data) {
var callbackId = data.callback
if (!callbackId) return
if (typeof data === 'string') data = JSON.parse(data)
window.Hybrid[callbackId] && window.Hybrid[callbackId](data.data || {}, data)
return true
}
}
// 发送到 window 对象上
window.Hybrid = hybrid
if (window.Vue) { // 自动绑定
window.Vue.use(hybrid)
}
export default hybrid
export const install = hybrid.install
回答:

回答:
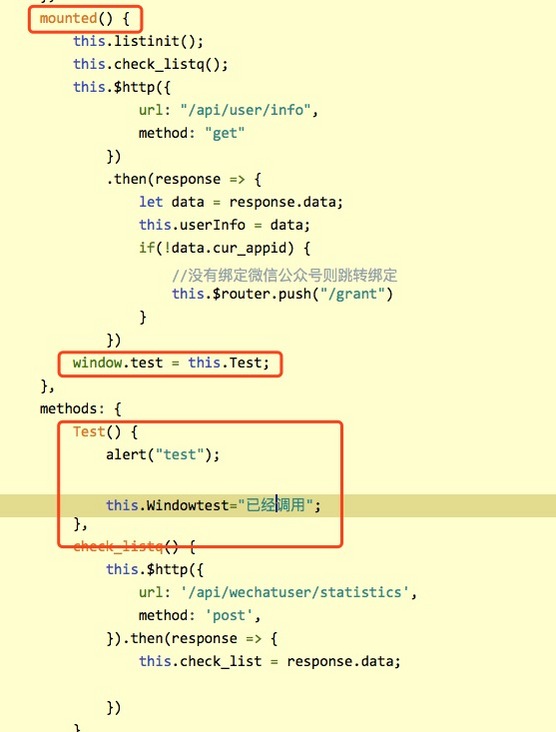
楼主写的太复杂了, 一行代码的事情, 搞出这么多, methods里面定义的方法, 需要赋值给window,
以上是 Android 中如何调用 vue 组件 methods 中定义的方法 的全部内容, 来源链接: utcz.com/a/149688.html









