vue resource的$.http.post方法怎么会变成OPTIONS方法?
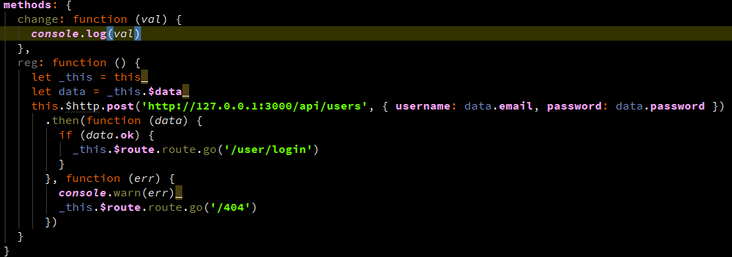
代码如下:

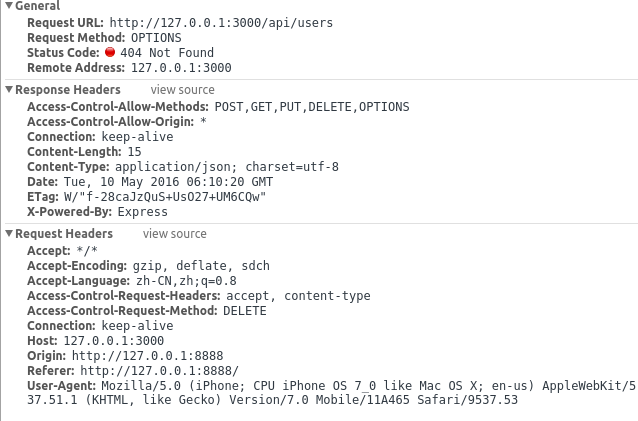
以下是Chrome的网络请求:

官方的issue中我也发现了类似的问题,但是我还是没有解决,我试了下,$http.put和$http.delete都变成了OPTIONS方法,后端是使用express构建的REST API,代码如下:
'use strict'const UserController = require('../controllers/user')
module.exports = app => {
app.route('/api/users')
.get(UserController.list)
.post(UserController.create)
app.route('/api/users/:uid')
.get(UserController.get)
.put(UserController.update)
.delete(UserController.delete)
app.param('uid',UserController.getById)
}
后端代码服务通过curl命令测试均能够得到正确的结果,应该不是后端的问题
回答:
这是跨域问题,先把这个内容看完,否则你这个东西改起来无从下手。
简单来说,就是“非简单请求”在跨域时,浏览器会默认自动帮你发一个OPTIONS请求,到服务器端请求服务器确认该请求的合法性,服务器端必须得有相应的路由处理该请求,并认真返回200响应,然后浏览器才会再次发出正常的、你需要的请求。
解决跨域问题前,先理解跨域,认真面对这个问题,很重要
回答:
http: { headers: {'Content-Type': 'application/x-www-form-urlencoded'}
}
在vue上设置以上header。
回答:
跨域的情况下 不能随意加http请求header头。否则会先有一次对服务器的先导请求 就是你说的OPTIONS请求。 然后再是正式的请求。 且这个options请求不能被缓存,效率很低,而且后端要配合,不推荐你这么搞。直接用xhr2.0跨域即可。和你们服务器的大哥商量下 换种方案
回答:
Vue.http.options.emulateJSON = true回答:
我的express在3000端口提供了api的服务,但是前端vue开发的时候webpack使用的是8888端口就存在了跨域问题,之前虽然设置了Access-Control-Allow-Origin", "*",但是还是没有注意到发送复杂http请求的时候会首先发送一个OPTIONS用来进行prefilight check,只有该OPTIONS返回200才会接着进行请求.最后我在cnode社区找到了答案.
回答:
http://www.ruanyifeng.com/blog/2016/04/cors.html阮大师的文章
以上是 vue resource的$.http.post方法怎么会变成OPTIONS方法? 的全部内容, 来源链接: utcz.com/a/149145.html









