vue-pdf开发环境中一切正常,build后显示work.js404,且pdf不显示
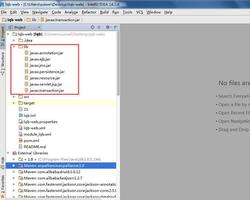
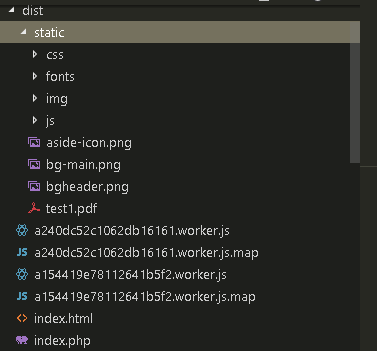
这是打包后的dist目录
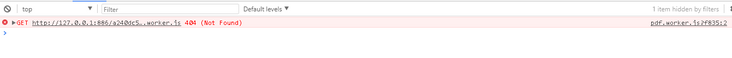
这是报错信息
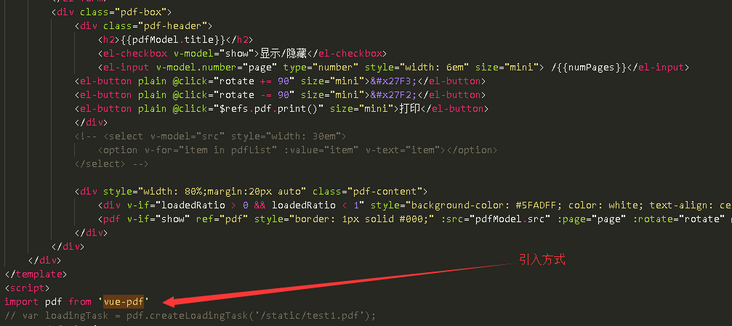
引入方式
回答:
打包后dist文件夹下有static、index、和worker.js三个文件,需要一起上传到服务器
回答:
你那根目录是哪个
回答:
webpack里的publicpath是怎么配置的。还有vue-pdf是怎么引入的
回答:
文件引入问题。在这个文件引入代码段查找问题
回答:
请问404的问题解决了吗,目前我也是用vue-pdf插件,也遇到了一样的问题
回答:
修改 pdfjs-dist 的引入方式,就不需要再引入worker.js,也不会出现该js本地OK,环境上404的问题了,引入方式如下:import`PDFJS from`'pdfjs-dist/webpack'
可参考下面这位仁兄的分享(我只参照着修改了引用方式,因为前面其他问题已经处理了,不改成这样,worker.js环境上会报404,但功能却正常?):
https://segmentfault.com/a/11...
以上是 vue-pdf开发环境中一切正常,build后显示work.js404,且pdf不显示 的全部内容, 来源链接: utcz.com/a/148225.html