【Web前端问题】Javascript中一个关于instanceof的问题
var str = new String("hello world");console.log(str instanceof String);//true
console.log(String instanceof Function);//true
console.log(str instanceof Function);//false
第三次输出为什么会返回false呢
回答:
instanceof 到底比较的什么?
instanceof又叫关系运算符,可以用来判断某个构造函数的prototype属性是否存在另外一个要检测对象的原型链上
原代码
var str = new String("hello world");console.log(str instanceof String);//true
console.log(String instanceof Function);//true
console.log(str instanceof Function);//false
简单的介绍
1、每一个js对象都有一个proto属性 (标准表示[[prototype]]),proto是普通对象的隐式属性,在实例化的时候,会指向prototype所指的对象;对象是没有prototype属性的,prototype则是属于构造函数的属性,即
console.log(str.__proto__ === String.prototype); //true2、通过proto属性的串联构建了一个对象的原型访问链,起点为一个具体的对象,终点在Object.prototype,即
console.log( Object.prototype.__proto__ === null ); //true指向关系
//表达式一的指向console.log(str.__proto__ === String.prototype);//true
console.log(str instanceof String); //true
//表达式二的指向
console.log(String.__proto__ === Function.prototype);//true
console.log(String instanceof Function);//true
//表达式三的指向
console.log(str.__proto__ === String.prototype);//true
console.log(str.__proto__.__proto__ === String.prototype.__proto__);//true
console.log(str.__proto__.__proto__ === Object.prototype);//true
console.log(str.__proto__.__proto__.__proto__ === null);//true
console.log(str instanceof Object);//true
console.log(str instanceof Function);//false
str的原型链上没有Function.prototype,所以返回false
回答:
instanceof 这个运算符的名字没起好,带有很强的误导性。仅从字面理解,它好像是检查一个对象是否为某个类型的实例对象,然而 a instanceof b 真正的语义是检查 b.prototype 是否在 a 的原型链上,仅此而已。
str 的原型链:
str ---> String.prototype ---> Object.prototypeString 的原型链:
String ---> Function.prototype ---> Object.prototypeFunction.protype 不在 str 的原型链上,所以 str instanceof Function 返回 false
回答:
// String是字符串对象(实例)的构造函数
// 意味着,它是用来构造字符串对象
// 所以,str是一个对象,这个字符串是String构造函数的一个实例
// instanceof主要是用于判断当前对象是否是某个构造函数的实例!!
// 你要知道的是,在JavaScript中,函数也是对象!!
// 这意味着:
// - str对象是由String构造函数new出来的
// - String构造函数(对象)是由Function构造函数new出来的
// 所以,
// str instanceof String //=> true
// String instanceof Function //=> true
var str = new String("hello world");str instanceof String //=> true
String instanceof Function //=> true
str instanceof Function //=> false
// 然而,这种关系并没有传递性
// 你这种想法主要是受到思维定势的影响,
// 比如 a = b, 而b = c
// 所以你就认为a = c,你就认为它们的关系具有传递性
// str instanceof Object; //=> true
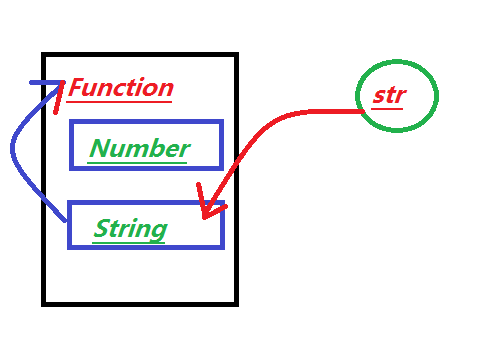
str只是Function构造函数new出来的一个叫String构造函数的实例,再由这个String的构造函数实例new出来的一个实例,哈哈,有点拗口!!看看下面的图:
我把Function, String, str三者的关系比喻成下面的结果
Function ------ 爷爷
String ------ 爸爸
str ------ 我
Q:爸爸,我是你的儿子吗?
A:恩恩,是的,没错!
Q:爷爷,我是你的儿子吗?
A:爷爷:啊!!不是,你是我的孙子!
^~^
instanceof像是判断直属关系!
回答:
语法:object instanceof constructor
表述:instanceof运算符用来检测constructor.prototype是否存在于参数object的原型链上。
JS代码实现:
function _instanceof(L, R) { var L = L.__proto__;
while (true) {
if (L === R.prototype) {
return true;
}
if (L === null){
return false
}
L = L.__proto__;
}
}
参考:http://www.ibm.com/developerworks/cn/web/1306_jiangjj_jsinstanceof/
回答:
var str = new String("hello world");
console.log(str instanceof String);//true
console.log(String instanceof Function);//true
console.log(str instanceof Function);//false
以上是 【Web前端问题】Javascript中一个关于instanceof的问题 的全部内容, 来源链接: utcz.com/a/143563.html









