【Web前端问题】javascript 如何对树形结构进行遍历,并且可以通过某一个子节点找到相应的所有父节点
数据结构类似于下面
var zNodes=[ {id:0,name:"Aaaa"},
{id:1,pId:0,name:"A"},
{id:11,pId:1,name:"A1"},
{id:12,pId:1,name:"A2"},
{id:13,pId:1,name:"A3"},
{id:2,pId:0,name:"B"},
{id:21,pId:2,name:"B1"},
{id:22,pId:2,name:"B2"},
{id:23,pId:2,name:"B3"},
{id:3,pId:0,name:"C"},
{id:31,pId:3,name:"C1"},
{id:32,pId:3,name:"C2"},
{id:33,pId:3,name:"C3"},
{id:34,pId:31,name:"x"},
{id:35,pId:31,name:"y"},
{id:36,pId:31,name:"z"},
{id:37,pId:36,name:"z1123"} ,
{id:38,pId:37,name:"z123123123"}
];
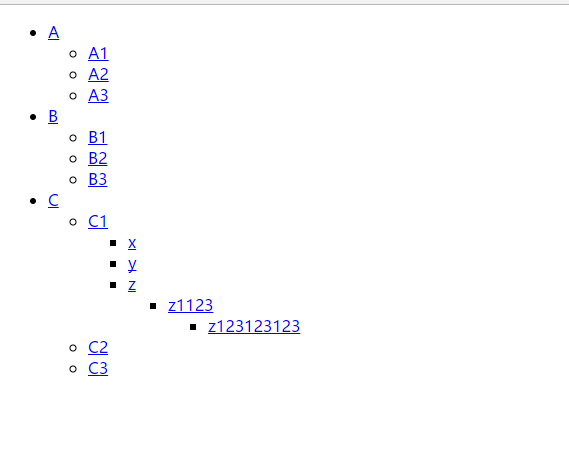
节点层次如下
已知一个节点的名称,如何才能知道它所有的父节点层次,如:已知z 节点,希望得到 C -> C1 这样的结果。
如果想知道某节点的所有子节点层次,如:已知z节点,希望得到z1123 -> z123123123 这样的结果。
请问一下各位如何才能实现上面两种情况?谢谢
回答:
谢邀,思路供参考
var tree = zNodes.reduce((o, x) => { let id = x.id
let pId = x.pId
o[id] = o[id] || {children: []}
o[id].node = x
if (pId) {
o[pId] = o[pId] || {children: []}
o[pId].children.push(x)
}
return o
}, {})
var node = {id:36,pId:31,name:"z"}
console.log(listParents(tree, node).map(x => x.name).join(' -> '))
console.log(listFirstChildren(tree, node).map(x => x.name).join(' -> '))
function listParents(tree, node) {
if (!node.pId) {
return []
}
return _list(tree, tree[node.pId].node)
function _list (tree, node) {
if (node.pId === 0) {
return [node]
} else {
return _list(tree, tree[node.pId].node).concat([node])
}
}
}
function listFirstChildren (tree, node) {
if (tree[node.id].children.length <= 0) {
return []
}
return _list(tree, tree[node.id].children[0])
function _list (tree, node) {
if (tree[node.id].children.length <= 0) {
return [node]
} else {
return [node].concat(_list(tree, tree[node.id].children[0]))
}
}
}
回答:
//找父节点function findP(zNodes,node) {
var ans=[];
for(var i=0;i<zNodes.length;i++){
if(node.pId==zNodes[i].id){
if(zNodes[i].id==0){
return zNodes[i];
}
ans.push(zNodes[i]);
return ans.concat(findP(zNodes,zNodes[i]));
}
}
}
console.log(findP(zNodes,zNodes[2]));
// 输出
//[ { id: 1, pId: 0, name: 'A' }, { id: 0, name: 'Aaaa' } ]
//找子节点
function findC(zNodes,node) {
var ans=[];
for(var i=0;i<zNodes.length;i++){
if(node.id==zNodes[i].pId){
ans.push(zNodes[i]);
ans=ans.concat(findC(zNodes,zNodes[i]));
}
}
return ans;
}
console.log(findC(zNodes,zNodes[1]));
// 输出
// [
// { id: 11, pId: 1, name: 'A1' },
// { id: 12, pId: 1, name: 'A2' },
// { id: 13, pId: 1, name: 'A3' }
// ]
回答:
var result = {};//{1:{pId:0,name:"A",childrenIds:[11,12,13]}}
zNodes.forEach(function(ele, index) {
var childrenIds = [];
zNodes.forEach(function(el,i) {
if (el.pId == ele.id) {
childrenIds.push(el.id);
}
})
result[ele.id] = { pId: ele.pId, name: ele.name, childrenIds: childrenIds };
})
//求所有父级。。
fathers(id){
var fas=[];
upId = result[id].pId;
while(upId){
fas.push(upId);
upId = result[upId].pId;
}
return fas;
}
//求所有孙子
chids(id){
var chs =[];
(function loop(id){
var chids = result[id].childrenIds
chs = chs.concat(chids);
chids.forEach(function(cid){
loop(cid);
})
})(id);
return chs;
}
以上是 【Web前端问题】javascript 如何对树形结构进行遍历,并且可以通过某一个子节点找到相应的所有父节点 的全部内容, 来源链接: utcz.com/a/143067.html