【Web前端问题】请问为什么要用html5.js
请教各位 为什么要用html5.js去支持IE?要支持IE的话为什么不直接用普通的div等标签呢?有什么优缺点?
回答:
如上所说……因为使用div标签的HTML文档很难有比较明确的结构,而旧的浏览器虽然仍然存在,不过其必然是终将淘汰的,所以不如早早拥抱新标准,用更加语义化的方式编写HTML文档。
放上几张图,这是百度的浏览器统计
可以看得出Chrome甚至已经是国内占有率最高的浏览器了,IE10以下(兼容问题高发区)的占有率加起来就42.82%,IE6甚至只有5.21%,基本上可以说如果网站要兼容到IE6,那成本是极高的(回报率太低)
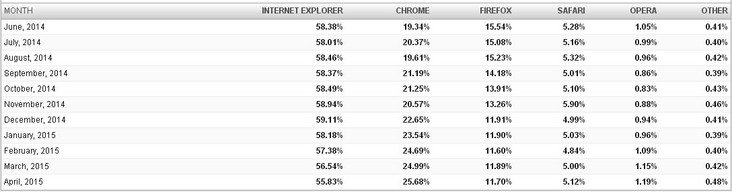
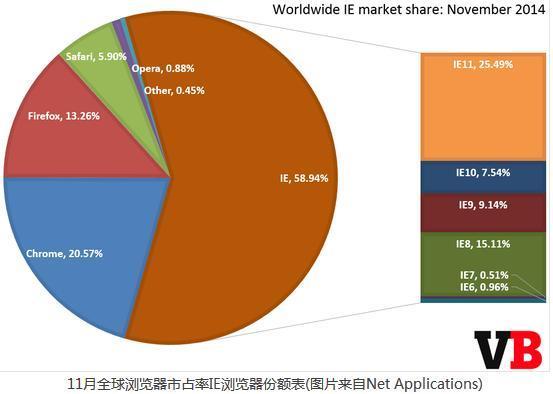
然后这是Net Applications的最近月份的统计

很抱歉,饼状图只找到了去年11月的,不过数据都可以参考

可以看到,全球市场的IE6甚至降到了1%以下,IE6~9加起来都不到30%,这还是去年12月份的数据。
从表上看,IE的份额是一直稳步下降,Chrome的份额一直稳步上升,其他则可以说没啥大波动
而且7月份Windows10正式版发布后,微软包括国内的QQ,360等等都会向大量用户推送win10,到时候老版本的IE肯定又会遭遇大屠杀,而无论是IE11还是edge,都是名副其实的“现代浏览器”。
所以说,现在是拥抱新标准的绝佳时刻
至于为什么用html5shiv,因为你得开始用新的方式做前端开发了呀!但是目前还有各种兼容问题,所以你得考虑一些优雅降级的方式,html5shiv就是其中一个方式。
如果你仍然愿意用古代的方式开发,那这东西没啥用。
回答:
因为低版本浏览器,比如IE6,7,8是不支持html5新增的标签元素,如head,footer等。但是支持自定义创建新的标签,html5.js就是在低版本浏览器中用脚本创建html5新的标签元素,使之兼容。
回答:
低版本的IE是不支持HTML5的。
优点: 使用如header之类的HTML5标签,更语义化,更容易看懂。
缺点: 低版本IE不支持HTML5
回答:
提问者想问的应该是为什么HTML5需要header和footer之类的标签?
很明显的,推广这些标签不利于旧浏览器的兼容,为什么W3C和WHATWG还要推广他们,开发者还喜闻乐见的使用,甚至还为不支持的浏览器写了个html5.js做兼容?
以下就用户、程序和程序员的角度看待这个问题。
程序员:对于程序员来说,使用新标签意味着更高的代码可读性,更高的代码输入效率(少打了很多class="header"之类的)。
程序:更少的代码也意味着更少的解析,而且像百度之类的网络爬虫能更好的理解页面中的内容。
用户:程序的优点是直接提现给用户的,像手机端的浏览器应用基本都有极速模式之类的功能,就是基于程序对HTML的理解,提取有用内容呈现给用户。
这里只是列举了一些优点,HTML5标签甚至能给残障人士提供帮助。
参考:
[http://www.clarissapeterson.com/2012/11/html5-accessibility/]
[http://stackoverflow.com/questions/1315076/what-improvements-to-access...
缺点:不兼容旧浏览器,而且旧浏览器的性能普遍较差,添加html5.js会造成额外性能开销。
[扩展阅读]http://html5doctor.com/lets-talk-about-semantics/
以上是 【Web前端问题】请问为什么要用html5.js 的全部内容, 来源链接: utcz.com/a/142493.html